Nagłówek - Wyszukiwarka
Metoda badania:
Kontrola wizualna, test ręczny, inspekcja kodu, test obsługi z czytnikiem ekranu
Zastosowanie
do opracowania
Założenia, zastrzeżenia lub wyjątki
do opracowania
Obsługa dostępności
do opracowania
Oczekiwania:
Kryterium sukcesu: 1.3.1 Informacje i relacje, 2.4.6 Nagłówki i etykiety, 2.4.5 Wiele dróg.
- Wyszukiwarka znajduje się na początku strony w miejscu, w którym spodziewają się ją znaleźć użytkownicy
- Wyszukiwarka jest łatwo rozpoznawalna na podstawie stylizacji graficznej lub etykiety „Szukaj” lub równorzędnej ogłoszonej użytkownikom czytników ekranu.
- Wyszukiwanie rozpoczyna się tylko na żądanie użytkownika – po naciśnięciu klawisza Enter bądź odpowiedniego przycisku.
- Użytkownik klawiatury może opuścić pole wyszukiwania (brak pułapki na klawiaturę).
Procedura testowania:
- Sprawdź, czy na każdej stronie wyszukiwarka znajduje się w tym samym miejscu.
- Sprawdź, czy na każdej stronie wyszukiwarka ma taką samą funkcjonalność.
- Sprawdź, czy do pola wyszukiwania można wejść i opuścić je tylko za pomocą klawiatury (klawisza Tab).
- Sprawdź, czy wyszukiwanie szukanego tekstu rozpoczyna się dopiero po naciśnięciu klawisza Enter lub uaktywnieniu przycisku Szukaj lub równorzędnego
- Sprawdź, czy w kodzie źródłowym łącze do wyszukiwarki pojawia się zawsze w tym samym porządku.
- Odsłuchaj stronę czytnikiem ekranu i sprawdź, czy czytnik ogłasza etykiety pola wyszukiwania i przycisku wyzwalającego wyszukiwanie.
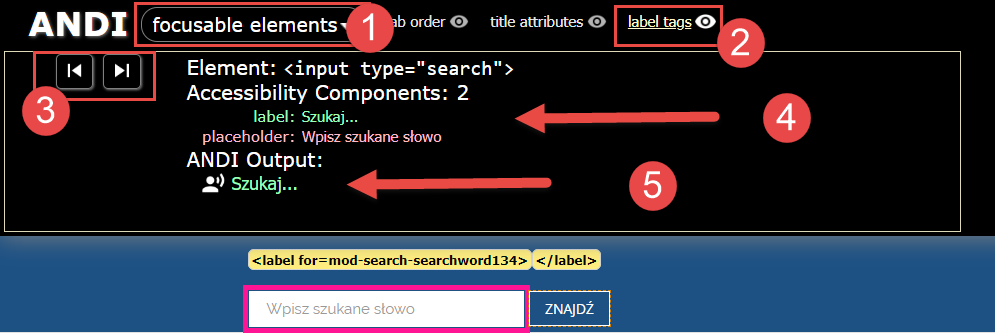
Test z wykorzystaniem ANDI

- Uruchom skryptozakładkę ANDI.
- Wybierz z menu ANDI opcję interaktywne, a następnie z menu poziomego znaczniki label.
- Posługując się przełącznikiem między wykrytymi elementami struktury strony, znajdź komponent wyszukiwarki.
- Sprawdź, czy w informacjach o komponencie znajduje się tekst zdefiniowanej etykiety (tekst po słowie label poniżej wylistowanych składników.
- Sprawdź, czy w sekcji Wyjście ANDI znajduje się ikona symbolizująca dźwięk i napis z tekstem etykiety Szukaj lub równoważnym (jest to tekst ogłaszany przez czytnik ekranu).
- Jeśli obok pola wyszukiwania umieszczony jest przycisk „Znajdź”, „Idź” lub podobny, wybierz go za pomocą przełącznika między wykrytymi elementami struktury i sprawdź, czy posiada dostępną nazwę ogłaszaną przez czytnik ekranu.
Zasoby
Pomocne narzędzia:
- skryptozakładka Sr-only Favlet z kolekcji Level Access. Wyświetla zawartość objętą znacznikiem z klasą „sr-only”, czyli „widoczną” tylko dla czytników ekranu.
- skryptozakładka [Forms z kolekcji Paula J. Adama
- skryptozakładka Form Labels z kolekcji Jima Tatchera. Oznacza etykiety formularzy, zlicza i wyróżnia błędy etykietowania.
Techniki WCAG 2.1
do opracowania
Przypadki testowe
Zaliczone
do opracowania
Niezaliczone
do opracowania