Określenie języka
Uzasadnienie testu
Domyślny język naturalny (ludzki) dla każdej strony internetowej oraz język fragmentów tekstu, które używają języka innego niż domyślny, muszą być określone programowo, aby programy użytkownika, w tym technologie wspomagające poprawnie interpretowały i prezentowały informacje.
Metoda badania:
Kontrola wzrokowa. Inspekcja kodu HTML.
Założenia, zastrzeżenia lub wyjątki
- W przypadku treści internetowych atrybut języka
langmoże być atrybutem wielu znaczników HTML. Jego struktura to<[znacznik HTML] lang="[podstawowy podznacznik języka\]">. Podstawowy podznacznik języka jest pierwszym 2- lub 3- znakowym kodem w wartości atrybutulang. Dialekty określone w podznacznikach języka (dodatkowe 2 lub 3 znaki) nie są częścią tego testu. - Wyjątek: Nazwy własne, terminy techniczne, słowa nieokreślonego języka oraz słowa lub frazy, które stały się częścią języka bezpośrednio otaczającego tekstu, nie są objęte językiem części.
Uwaga: Język strony można ustawić innymi metodami niż atrybut lang, na przykład za pomocą nagłówków HTTP lub elementu meta. Te metody nie są obsługiwane przez wszystkie technologie wspomagające. Te inne metody są niewystarczające do spełnienia kryterium sukcesu 3.1.1.
Obsługa dostępności
W przypadku tej reguły nie są znane żadne poważne problemy z obsługą dostępności.
Oczekiwania:
Kryterium sukcesu: 3.1.1 Język strony, kryterium sukcesu: 3.1.2 Język części.
- Element
<html>zawiera atrybut językalang, a określony w nim język pasuje do języka głównej treści strony. - Treść w innych językach ma odpowiednio zdefiniowany atrybut językowy w elemencie HTML obejmującym fragment innojęzyczny.
- Jeśli istnieje atrybut
xml-lang, jego wartość jest taka sama, jak wartość atrybutulang.
Procedura testowania:
- Przeglądając treść strony, określ domyślny naturalny język strony. Domyślnym jest język, w którym prezentowana jest główna treść strony.
- Zobacz źródło strony i sprawdź, czy w znaczniku
<html>zdefiniowany jest atrybutlang. - Sprawdź, czy wartość atrybutu
langodpowiada domyślnemu językowi strony. - Przejrzyj ponownie stronę i sprawdź, czy istnieją na stronie pojedyncze słowa lub grupy słów w innych językach, niż domyślny język strony.
- Korzystając z funkcji Zbadaj element w przeglądarce, sprawdź, czy każdy znaleziony innojęzyczny element strony został objęty odpowiednim znacznikiem z poprawną wartością atrybutu
lang.
Zasoby
Pomocne narzędzia:
- skryptozakładka Lang Favlet z kolekcji Level Access
- opcja struktura w skryptozakładce ANDI https://lepszyweb.pl/andi/help/install.html
Wykorzystanie skryptozkładki ANDI

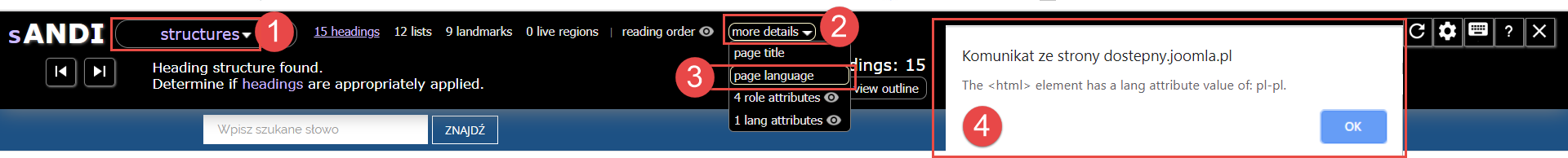
- Uruchom skryptozakładkę ANDI i wybierz z menu opcję struktura.
- Wybierz z menu poziomego opcję więcej szczegółów.
- Wybierz z rozwijanej listy opcję język strony.
- Sprawdź w oknie dialogowym, czy domyślny język strony został określony poprawnie.
Techniki WCAG 2.1
- H57: Używanie atrybutu lang dla elementu html
- H58: Używanie atrybutu lang do wskazywania zmian w języku naturalnym
Przypadki testowe
Zaliczone
Element html ma atrybut lang o niepustej wartości (“”).
`<html lang=”en”></html>
Element html ma atrybut lang ze poprawnym podznacznikiem języka podstawowego, mimo że podznacznik regionu jest określony niepoprawnie.
<html lang="en-US-GB"></html>
Element html ma identyczne podznaczniki języka podstawowego dla swoich atrybutów lang i xml:lang.
<html lang="EN" xml:lang="en"></html>
Niezaliczone
Element html nie ma atrybutu lang
<html></html>
Element html ma atrybut lang bez tekstu (tylko spację)
<html lang=" "></html>
Element html ma atrybut xml:lang
<html xml:lang="en"></html>
Element html ma atrybut lang z niepoprawnym podznacznikiem języka podstawowego.
`<html lang=”em-US”></html>
Atrybut lang tej strony to trzyliterowy kod ISO 639.2, który nie ma znanego podznacznika języka podstawowego.
<html lang="eng">
<body>
<p lang="en">Lubię reguły testowe ACT!</p>
</body>
</html>