Obrazy
Metoda badania:
Inspekcja kodu, wyłączenie wyświetlania obrazów, użycie narzędzia ujawniającego teksty alternatywne
Założenia, zastrzeżenia lub wyjątki
do opracowania
Obsługa dostępności
do opracowania
Oczekiwania:
Kryterium sukcesu: 1.1.1. Treść nietekstowa, 1.4.11 Kontrast elementów nietekstowych
- Strona z wyłączonym wyświetlaniem obrazów przekazuje te same informacje i posiada tę samą funkcjonalność, co strona z włączonym wyświetlaniem obrazów.
- Każdy obraz, który przekazuje informację, znaczenie lub kontekst ma:
- tekst alternatywny, który zapewnia te same informacje, znaczenie, kontekst ALBO
- dostępny odpowiednik tekstowy w sąsiedztwie obrazu, który zapewnia te same informacje, znaczenie, kontekst ALBO
- zwięzły tekst alternatywny i łącze do odpowiednika tekstowego, który zapewnia te same informacje, znaczenie, kontekst
- Każdy obraz, dla którego w bezpośrednim sąsiedztwie zapewniono równoważny odpowiednik tekstowy, może mieć, ale nie musi, zwięzły tekst alternatywny.
- Każdy obraz, który jest łączem lub kontrolką formularza, np. przyciskiem, posiada tekst alternatywny, który przekazuje cel łącza lub funkcję kontrolki.
- Każdy obraz dekoracyjny, który nie przekazuje informacji, znaczenia ani kontekstu, spełnia co najmniej jeden z poniższych warunków:
- posiada pusty tekst alternatywny ALBO
- posiada atrybut roli ARIA:
role="presentation", ALBO - posiada atrybut
aria-hidden="true", ALBO - jest osadzony w tle za pomocą CSS.
- Obrazy nie są wykorzystywane do przekazywania informacji tekstowych, chyba że prezentacja tekstu w formacie obrazu jest konieczna.
- Każdy obraz, który przekazuje informacje tekstowe, posiada tekst alternatywny, który przekazuje dokładnie te same informacje.
- Każdy obraz, który służy jako łącze lub kontrolka formularza, zachowuje wymagany współczynnik kontrastu pierwszego planu do tła wynoszący co najmniej 3:1
- Każdy obraz, który przekazuje informacje tekstowe, spełnia wymagania dotyczące kontrastu, z wyjątkiem, gdy jest to obraz logo.
Procedura testowania:
- Znajdź wszystkie obrazy na stronie i oceń każdy obraz, czy jest znaczący, czy dekoracyjny.
- Sprawdź, czy kombinacja dostępnej nazwy i dostępnego opisu każdego obrazu niosącego informacje, znaczenie lub kontekst zapewnia równoważne informacje, znaczenie lub kontekst.
- Sprawdź, czy znajdujący się w treści strony odpowiednik tekstowy każdego obrazu niosącego informacje, znaczenie lub kontekst jest programowo powiązany z obrazem, którego dotyczy.
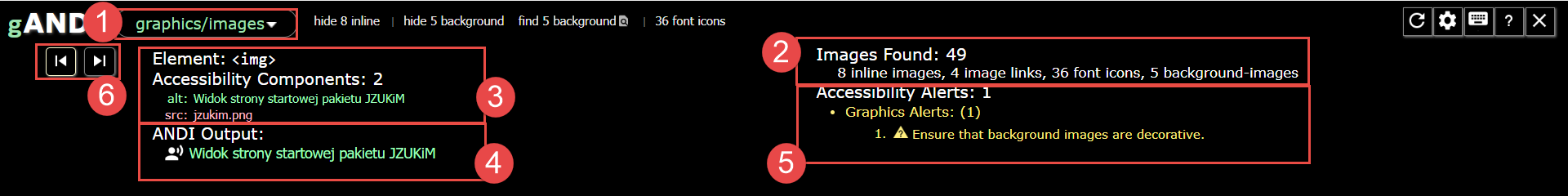
Wykorzystanie skryptozkładki ANDI

- Uruchom skryptozakładkę ANDI i wybierz z menu ANDI opcję grafika/obrazy.
- ANDI wykryje wszystkie elementy graficzne na stronie i poda zwięzłą statystykę: Znaleziono obrazów – XX, XX obrazów osadzonych, X łączy graficznych, XX ikon z fontów oraz XX obrazów tła.
- Sprawdź w sekcji Element, czy obraz posiada dostępną nazwę lub opis powiązane programowo (atrybut
altlub inny:title,aria-label,aria-labelldedby). - Sprawdź w sekcji Wyjście ANDI, treść tekstowego odpowiednika obrazu, jaką ogłoszą czytniki ekranu.
- Rozważ ostrzeżenia wyszczególnione w sekcji Alertów dostępności.
- Za pomocą przełącznika wykrytych elementów przejdź do testowania następnego obrazu.
Uwaga: ANDI oznacza na stronie analizowane obrazy wyraźnym konturem.
Zasoby
Pomocne narzędzia:
- skryptozakładka Images z kolekcji Paula J. Adama
- skryptozakładka Active Images z kolekcji Jima Tatchera
- skryptozakładka Img-Alt Favlet z kolekcji Level Access
- opcja graphics/images w skryptozakładce ANDI
Techniki WCAG 2.1
do opracowania
Przypadki testowe
Zaliczone
do opracowania
Niezaliczone
do opracowania