Porządek nawigacji tabulatorem
Metoda badania:
Test nawigacji klawiaturą, narzędzie ujawniające sekwencję nawigacji tabulatorem po stronie.
Zastosowanie
Wszystkie interaktywne elementy strony, np. łącza, kontrolki formularzy, rozwijane menu, rozwijane panele (karty, harmonijki, drzewa), okienka wyskakujące, lightboksy, ramki, ramki włączone (iframes).
Założenia, zastrzeżenia lub wyjątki
do opracowania
Obsługa dostępności
do opracowania
Oczekiwania:
Kryterium sukcesu: 2.4.3 Kolejność fokusu
- Podczas nawigacji po stronie tabulatorem (klawiszem Tab na klawiaturze) wszystkie interaktywne obiekty otrzymują fokus.
- Żaden nieinteraktywny element strony nie otrzymuje wskaźnika fokusu (pola formularzy oznaczone „tylko do odczytu” uznajemy za elementy interaktywne).
- Kolejność, w jakiej obiekty otrzymują fokus, jest logiczna i odpowiada oczekiwanej kolejności wizualnej.
- Jeśli na stronie pojawia się dialogowe okno modalne, fokus przechodzi do okna dialogowego i pozostaje w nim dopóki użytkownik nie zamknie okna.
- Zmiany treści w obszarach dynamicznych (żywe regiony), o ile nie zawierają treści interaktywnych, nie wymagają zmiany fokusu.
Uwaga: Chociaż jest to powszechna i dobra praktyka, nie jest wymagane, aby oznaczanie fokusem następowało w kolejności od lewej do prawej krawędzi strony i od góry do dołu.
Procedura testowania:
- Ustaw kursor w pasku adresu przeglądarki, a następnie użyj klawisza Tab, aby przemieszczać się do kolejnych interaktywnych elementów strony (łącza, przyciski, przełączniki, pola formularzy, itd.). Nie używaj myszy.
- Sprawdź, czy kolejność ustawiania fokusu zachowuje znaczenie i użyteczność strony.
Wykorzystanie skryptozkładki ANDI

- Uruchom skryptozakładkę ANDI.
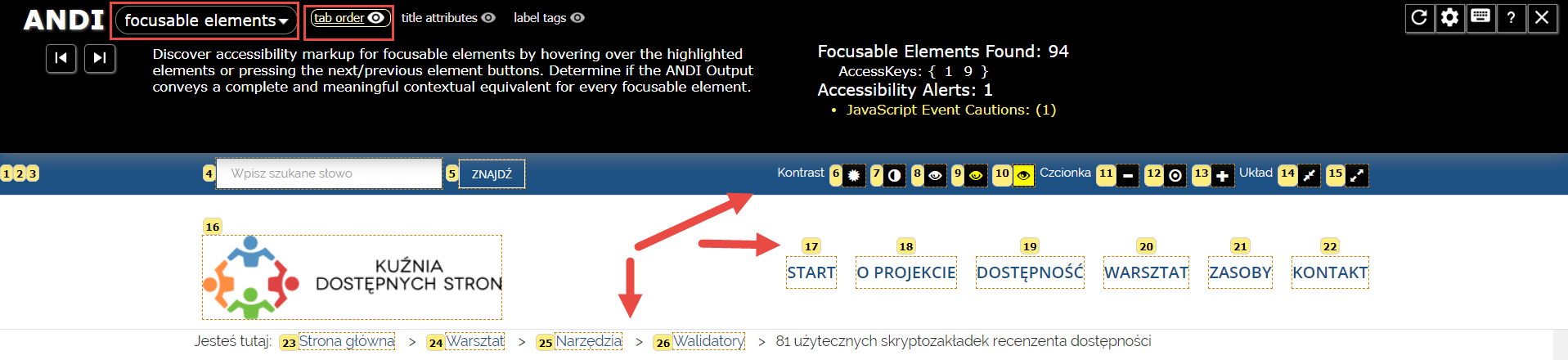
- Wybierz z menu ANDI opcję interaktywne i zaznacz w menu poziomym opcję porządek tabulacji.
- Sprawdź czy porządek otrzymywania fokusu przez elementy interaktywne oznaczony liczbami odpowiada jest logiczny i oczekiwany.
Zasoby
Pomocne narzędzia:
- skryptozakładka Focus Interactive Controls z kolekcji Adriana Roselliego. Zamiast uderzać wielokrotnie w klawisz tabulatura, aby sprawdzić style fokusu, kolejność odczytu, usłyszeć, jak czytnik ekranu ogłasza kolejne elementy, uruchom tę zakładkę. Nie będzie można jej zatrzymać do ukończenia zadania. Na każdym elemencie wskaźnik fokusu zostanie zatrzymany na 1 sekundę (możesz dostosować ten czas w kodzie zakładki). Możesz również dostosować selektor CSS, aby testować interaktywne elementy np. tylko w obszarze main.
- skryptozakładka Force show focus z kolekcji Paula J. Adama. Dodaje jednolity pomarańczowy kontur o rozmiarze 4 pikseli wokół wszystkich elementów interaktywnych, gdy staja się punktem uwagi podczas tabulacji.
- Opcja interaktywne w skryptozakładce ANDI
- Opcja Trace tab path oferowana w dodatku ChromeLens. Z testu tabulacji otrzymasz plik graficzny w formacie PNG pokazujący trasę fokusu.
- Opcja Show Tab Stops w narzędziu Accessibility Insights for Web firmy Microsoft
Techniki WCAG 2.1
do opracowania
Przypadki testowe
Zaliczone
do opracowania
Niezaliczone
do opracowania