Formularze - Etykiety i instrukcje
Metoda badania:
Kontrola wzrokowa, inspekcja kodu
Zastosowanie:
- Wszystkie komponenty zbierające dane (kontrolki formularzy), takie jak pola tekstowe, przyciski opcji, pola wyboru, pola tylko do odczytu i listy wielokrotnego wyboru oraz przyciski zarządzania wypełnionymi formularzami (wyślij, zrezygnuj, wyczyść).
- Wszystkie instrukcje i wskazówki tekstowe i graficzne związane z kontrolkami formularzy, w tym dotyczące zgrupowania pól, kolejności wypełniania, specjalnych warunków lub kwalifikatorów, instrukcji formatowania, itp.
Założenia, zastrzeżenia lub wyjątki
do opracowania
Obsługa dostępności
do opracowania
Oczekiwania:
Kryteria sukcesu: 1.1.1. Treść nietekstowa, 1.3.1 Informacje i relacje, 1.3.5 Określenie pożądanej wartości, 2.4.6 Nagłówki i etykiety, 3.3.2 Etykiety lub instrukcje, 2.5.3 Etykieta w nazwie
- Wszystkie pola i kontrolki w formularzu posiadają powiązaną programowo etykietę tekstową (grupy pól mogą współdzielić etykietę).
- Pola formularza z wieloma etykietami są oznaczone za pomocą legendy grupy pól lub etykietą wskazaną atrybutem
aria-labelldedby. - Elementom
labelzawierającym unikalne etykiety tekstowe w atrybucieforprzypisane są prawidłowe wartości identyfikatorów pól, do których się odnoszą - Każda etykieta tekstowa wyraźnie określa cel lub funkcję pola formularza lub kontrolki.
- Wszystkie etykiety pól i kontrolek formularzy są z nimi powiązane programowo ALBO istnieje alternatywna etykieta zapewniona za pomocą atrybutu
titlebądźaria-label - Etykieta tekstowa pozostaje widoczna, gdy pole posiada fokus klawiatury i po wypełnieniu pola
- Etykiety i instrukcje zawierają wystarczające szczegóły, w tym wszelkie wymagania dotyczące formatowania (w tym reguły dotyczące hasła) oraz informacje, czy pole jest wymagane.
- Opisy formatowania lub inne krytyczne instrukcje w celu prawidłowego wypełnienia pola są dodawane za pomocą atrybutu
aria-describedbylub w etykiecie pola formularza. - Stosowane są odpowiednie atrybuty typu danych (Zobacz: HTML 5 input types).
- Stosuje się odpowiednie atrybuty autouzupełniania.
Instrukcje testowania
- Sprawdź, czy każde pole formularza zbierające dane ma etykietę lub instrukcję.
- Sprawdź, czy etykiety i instrukcje wystarczająco jasno informują użytkowników, jakie informacje i jaki format danych są wymagane
- Sprawdź, czy kombinacje dostępnej nazwy, dostępnego opisu i innych powiazań programowych (np. powiązane kolumny i wiersze tabeli) zrozumiale opisują każdą kontrolkę zbierającą dane i zawierają instrukcje i wskazówki niezbędne i odpowiednie do poprawnego podania danych. Zobacz Mapowanie API dostępności HTML 1.0, aby uzyskać szczegółowe informacje na temat technik określania dostępnej nazwy i opisu.
- Sprawdź, czy znaczniki legend są poprawnie i odpowiednio stosowane do oznaczania grupy powiązanych pól.
- Sprawdź, czy atrybuty ARIA używane do znakowania formularzy są używane prawidłowo, w tym czy:
- atrybuty
aria-labelledbywskazują na identyfikator etykiety - atrybuty
aria-describedbywskazuje na identyfikator elementu z dodatkowymi informacjami instruktażowymi, takich jak formatowanie lub wymagania dotyczące hasła. - atrybuty
aria-labelsą używane tylko wtedy, gdy etykieta tekstowa nie byłaby odpowiednia dla osoby korzystającej z czytnika ekranu (preferowany tytuł)
- atrybuty
Wykorzystanie skryptozkładki ANDI

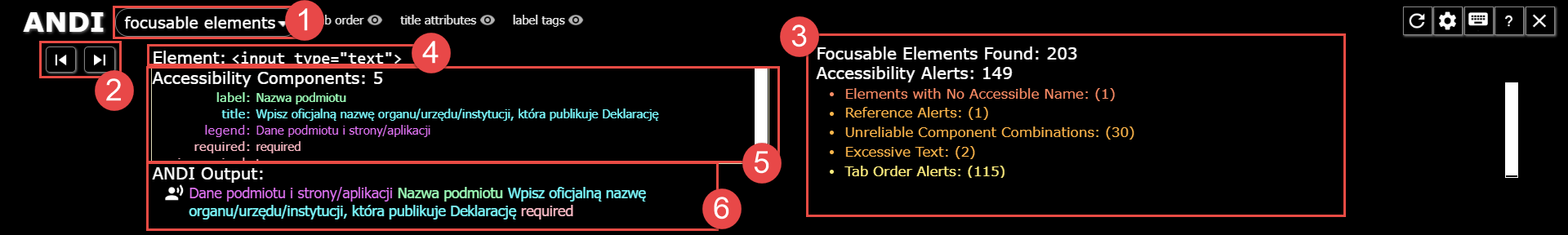
- Uruchom skryptozakładkę ANDI i wybierz z menu opcję interaktywne.
- Użyj przełącznika między wykrytymi elementami strony, aby wybierać komponenty formularzy do analizy.
- Dane wybranego komponentu (znacznik, typ,…) pojawiają obok etykiety Element.
- Sprawdź w sekcji podsumowującej informacje statystyczne o liczbie wykrytych elementów i możliwych problemach
- Sprawdź w sekcji Komponenty dostępności, jakie właściwości decydujące o dostępności komponentu zostały wdrożone oraz jakie defekty lub możliwe defekty zostały wykryte. Zbadaj dokładnie każdy z wykrytych defektów.
- Sprawdź w sekcji Wyjście ANDI, czy użytkownik technologii wspomagającej zostanie wystarczająco i odpowiednio poinstruowany, jakie podać dane i w jakim formacie.
Zasoby
- Forms Tutorial
- Jim Allan’s Slides on Accessible Forms
- Form accessibility: a practical guide
- The Anatomy of Accessible Forms: The Problem with Placeholders
- The Anatomy of Accessible Forms: Required Form Fields
- The Anatomy of Accessible Forms: Best Practices
- The Anatomy of Accessible Forms: Error Messages
- Forms, Form Validation, and CAPTCHAs
- How to make an accessible form: it’s easier than you think
- Creating Accessible Forms
- Designing Accessible Forms
- Forms, Form Validation, and CAPTCHAs
- A Definitive Guide to Sensible Form Validations
- Form data validation
Pomocne narzędzia:
- skryptozakładka Forms z kolekcji Paula J. Adama
- skryptozakładka Form Labels z kolekcji Jima Tatchera
- skryptozakładka Forms z kolekcji Pixo i University of Illinois. z kolekcji Pixo i University of Illinois.
- Opcja interaktywne w skryptozakładce ANDI
- Opcja łącza/przyciski w skryptozakładce ANDI
Techniki WCAG 2.1
Techniki wystarczające dla kryterium sukcesu 3.3.2
- G131: Zapewnienie opisowych etykiet
- ARIA1: Użycie właściwości aria-describedby, aby zapewnić opisowe etykiety dla kontrolek interfejsu użytkownika
- ARIA9: Użycie atrybutu aria-labelledby, aby połączyć etykietę z kilku węzłów tekstowych
- ARIA17: Użycie ról grupowania do identyfikowania powiązanych kontrolek formularzy
- G89: Podanie oczekiwanego formatu danych i przykładu
- G184: Podanie na początku formularza lub zestawu pól instrukcji tekstowych opisujących niezbędne dane wejściowe
- G162: Umieszczanie etykiet w bezpośredniej bliskości kontrolek, aby zmaksymalizować postrzeganie relacji
- G83: Zapewnienie opisów tekstowych wskazujących wymagane pola, które nie zostały wypełnione
- H90: Wskazanie wymaganych kontrolek formularza za pomocą elementów label i legend
- PDF5: Wskazanie wymaganych kontrolek formularzy w formularzach PDF
- H44: Użycie elementu label do kojarzenia etykiet tekstowych z kontrolkami formularzy
- PDF10: Zapewnianie etykiet dla interaktywnych kontrolek formularzy w dokumentach PDF
- H71: Zapewnienie opisu dla grup kontrolek formularzy przy użyciu elementów fieldset i legend
- G167: Użycie sąsiadującego przycisku, aby oznaczyć przeznaczenie pola
Uwaga: Techniki znajdujące się na końcu powyższej listy powinny być uważane za ostateczność i stosowane tylko wtedy, gdy inne techniki nie mogą być zastosowane na stronie. Wcześniejsze techniki są preferowane, ponieważ zwiększają one dostępność dla szerszej grupy użytkowników.
Techniki pomocnicze dla kryterium sukcesu 3.3.2
Błędy kryterium sukcesu 3.3.2
Przypadki testowe
Zaliczone
do opracowania
Niezaliczone
do opracowania