Kontrast elementów tekstowych i nietekstowych
Metoda badania:
Użyj narzędzia do testowania kontrastu, aby określić współczynniki kontrastu.
Zastosowanie
- tekst podstawowy, teksty nagłówków i etykiet, teksty łączy, drobny druk
- elementy sterujące
- obramowanie kontrolek formularzy - pól tekstowych, pól wyboru, przycisków opcji, przycisków
- znaczące elementy graficzne, w tym na wykresach, schematach
Założenia, zastrzeżenia lub wyjątki
do opracowania
Obsługa dostępności
do opracowania
Oczekiwania:
Kryteria sukcesu: 1.4.3 Kontrast (minimalny), 1.4.11 Kontrast elementów nietekstowych
- Współczynnik kontrastu dla wszystkich standardowych tekstów na stronie jest równy lub większy niż 4,5:1.
- Współczynnik kontrastu dla dużych tekstów (Nagłówki i inne duże pozycje) przekracza 3,0:1.
- Współczynnik kontrastu dla obrazów tekstu, innych niż logotypy i wizerunki marki, które są wykorzystywane do przekazywania informacji przekracza 3,0:1.
- Współczynnik kontrastu dla wszystkich tekstów w aktywnych kontrolkach przekracza 4,5:1.
- Wyłączone elementy sterujące nie wymagają kontrastu.
- Aktywne elementy interfejsu strony, takie jak linki, przyciski, kontrolki formularzy, styl domyślnego fokusu, mają współczynnik kontrastu w stosunku do tła 3:1 zarówno w stanie domyślnym, po wczytaniu strony, jak i w stanie aktywności (wskazywania, po otrzymaniu fokusu)
- Obiekty graficzne na grafikach wymaganych do zrozumienia treści mają współczynnik kontrastu w stosunku do tła co najmniej 3:1
Procedura testowania:
- Użyj wybranego narzędzia, aby sprawdzić czy współczynnik kontrastu między tekstem a tłem wynosi co najmniej 4.5:1.
- Jeśli współczynnik kontrastu jest mniejszy niż 4.5:1, sprawdź, czy współczynnik wynosi co najmniej 3:1 ORAZ czy czcionka spełnia jedno z poniższych wymagań:
- ma rozmiar co najmniej 18 punktów (23,94 pikseli)
- ma rozmiar co najmniej 14 punktów (18.62 pikseli) ORAZ pogrubienie (wagę co najmniej 700)
- Sprawdź, czy na obiektach graficznych między elementami pierwszego planu wymaganymi do zrozumienia treści a tłem współczynnik kontrastu wynosi co najmniej 3:1
- Sprawdź, czy współczynnik kontrastu między wizualnymi wskaźnikami aktywnych elementów interfejsu w stosunku do tła wynosi co najmniej 3:1. Przetestuj te wskaźniki kontrastu w każdym stanie.
Wykorzystanie skryptozkładki ANDI

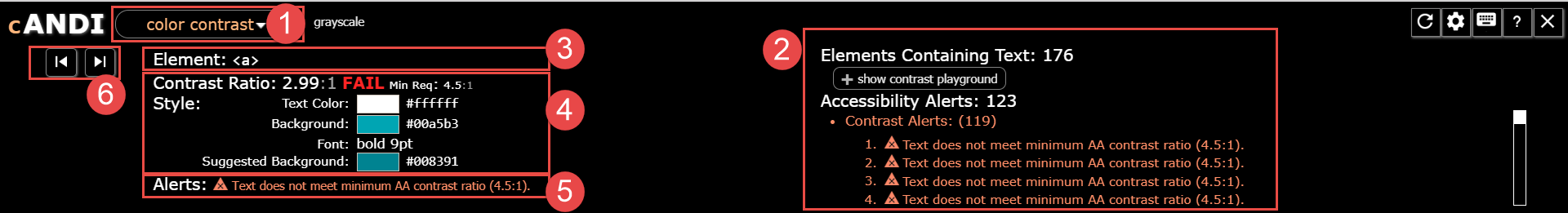
- Uruchom skryptozakładkę ANDI i wybierz z menu ANDI opcję color contrast.
- Zobacz informację o liczbie wykrytych na stronie elementów oraz zapoznaj się z alertami dotyczącymi wykrytych problemów z kontrastem.
- ANDI przedstawia wynik testu kontrastu dla każdego wykrytego na stronie elementu.
- Informacja obejmuje faktyczny współczynnik kontrastu, stwierdzenie zgodności z wymaganiami (FAIL – niezgodny, PASS – zgodny), właściwości stylu (kolor tekstu, kolor tła, rozmiar fontu) oraz sugerowaną wartość koloru tła, aby zapewnić zgodność).
- Jeżeli kontrast jest niezgodny z wymaganiami, ANDI wyświetla stosowny komunikat.
- Posługując się przełącznikiem między wykrytymi elementami struktury strony, sprawdź poprawność kontrastu wszystkich wykrytych na stronie elementów
Zasoby
Pomocne narzędzia:
- Colour Contrast Analyser
- skryptozakładka Tota11y
- skryptozakładka Grayscale z kolekcji Paula J. Adama
- skryptozakładka Grayscale z kolekcji Thomasa Parka. Wyświetla stronę w skali szarości. Pomaga wykryć obszary, które mogą mieć wystarczający kontrast w kolorze, ale nie mają wystarczającego kontrastu w skali szarości, co ma znaczenie dla dostępności dla osób dotkniętych zaburzeniami widzenia kolorów.
- opcja contrast w skryptozakładce ANDI
Techniki WCAG 2.1
Opracowując tę procedurę testową, wzięto pod uwagę następujące wystarczające techniki i typowe defekty:
- G18: Zapewnienie, że istnieje kontrast wynoszący co najmniej 4,5:1 między tekstem (i obrazami tekstu) a tłem pod tekstem
- G145: Zapewnienie, że kontrast między tekstem (i obrazami tekstu) a tłem pod tekstem wynosi co najmniej 3:1.
- G148: Nieokreślanie koloru tła, nieokreślanie koloru tekstu i nieużywanie funkcji technologii, które zmieniają wartości domyślne.
- G174: Zapewnienie użytkownikom przełączników kontrastu
- G156: Korzystanie z technologii powszechnie dostępnych programów użytkownika, które mogą zmieniać pierwszy plan i tło bloków tekstu
- F24: Niespełnienie kryterium sukcesu 1.4.3, 1.4.6 i 1.4.8 z powodu określenia kolorów pierwszego planu bez określania kolorów tła i odwrotnie
- F83: Niespełnienie kryteriów sukcesu 1.4.3 i 1.4.6 z powodu użycia obrazów tła, które nie zapewniają wystarczającego kontrastu z tekstem (lub obrazami tekstu) na pierwszym planie
Przypadki testowe
Zaliczone
do opracowania
Niezaliczone
do opracowania