Strona ma sensowny tytuł, który opisuje jej cel lub temat
Popraw ten artykuł
Opis testu
Służy ocenie tytułu strony internetowej.
Mapowanie do standardów dostępności
- WCAG 2.1 - kryterium sukcesu 2.4.2 Tytuł strony - poziom A: Strony internetowe mają tytuły, które opisują ich cel lub przedstawiają ich temat.
Zastosowanie
Badanie znacznika <title>.
Obsługa dostępności
- W HTML do nadawania stronie tytułu istnieje znacznik
<title>potomny do znacznika<head>. - Technologie pomocnicze odczytują tytuł strony ze znacznika
<title>.
Oczekiwania
- Strona ma tytuł zdefiniowany w kodzie znacznikiem
<title>. - Strona posiada tylko jeden tytuł.
- Tytuł strony jest unikalny w zestawie stron
- Tytuł strony opisuje jej treść lub przeznaczenie.
- Tytuł strony zawiera temat strony i nazwę witryny.
- Tytuł strony zawiera tylko niezbędną interpunkcję.
Założenia, zastrzeżenia lub wyjątki
- Ten test jest obowiązkowy. Każda strona internetowa musi mieć tytuł.
- Niektóre aplikacje internetowe i inne niż internetowe mogą zawierać treści, które zmieniają się dynamicznie. W takich przypadkach tytuł strony powinien wystarczająco opisywać cel aplikacji.
- Specyfikacja HTML5 stanowi, że dokument HTML powinien mieć tylko jeden element
<title>ORAZ że element<title>powinien być dzieckiem elementu<head>. Ale w praktyce wszystkie nowoczesne przeglądarki korygują błędy składniowe związane z lokalizacją i zagnieżdżaniem elementu<title>. Oznacza to, że nawet jeśli w kodzie strony zostanie umieszczonych więcej niż jeden element<title>, to programy korzystające z Obiektowego Modelu Dokumentu (DOM) umieszczą element<title>w prawidłowej lokalizacji i zazwyczaj będą przedstawiać użytkownikowi tylko pierwszy element<title>(jeśli jest więcej niż jeden). - Nie należy mylić znacznika
<title>z atrybutem title, który służy do dodawania podpowiedzi/dodatkowych informacji o elemencie.
Testowanie
Metoda badania
Inspekcja kodu. Użycie narzędzia ujawniającego tytuł strony.
Pomocne narzędzia:
- skryptozakładka Page Title z kolekcji Paula J. Adama. Wyświetla tytuł strony w oknie dialogowym. Umożliwia skopiowanie tytułu do schowka.
- opcja struktury w skryptozakładce ANDI
Procedura testowania:
- Sprawdź, czy strona ma tytuł zdefiniowany w kodzie znacznikiem
<title>. - Sprawdź, czy w kodzie strony nie ma więcej znaczników
titleniż jeden. - Sprawdź, czy tytuł strony w zestawie stron jest inny od pozostałych.
- Sprawdź, czy tytuł krótko i odpowiednio opisuje treść strony.
- Sprawdź, czy tytuł zawiera temat strony i nazwę witryny.
- Sprawdź, czy tytuł nie zawiera zbędnej interpunkcji.
Wykorzystanie ANDI

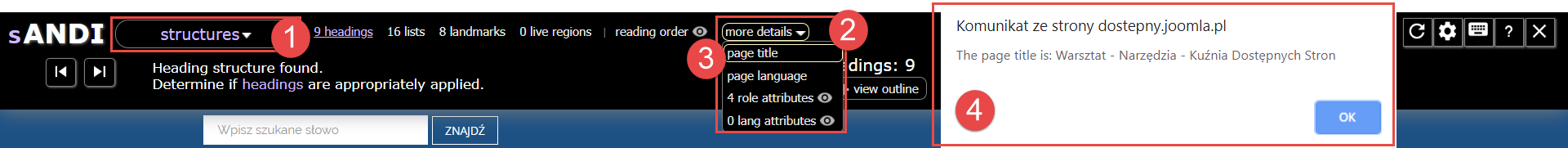
- Uruchom skryptozakładkę ANDI i wybierz z menu opcję struktura.
- Wybierz z menu poziomego opcję więcej szczegółów.
- Wybierz z rozwijanej listy opcję tytuł strony.
- Sprawdź w oknie dialogowym, czy tytuł został określony, czy opisuje treść strony, czy zawiera temat strony i nazwę witryny, czy zawiera tylko uzasadnione zasadami pisowni znaki interpunkcyjne.
Zasoby
Techniki WCAG 2.1
Opracowując tę procedurę testową, wzięto pod uwagę następujące wystarczające techniki i typowe defekty:
- G88: Zapewnienie opisowych tytułów stron internetowych
- H25: Zapewnienie tytułu za pomocą elementu title
- F25: Niespełnienie kryterium sukcesu 2.4.2 ze względu na tytuł strony internetowej, która nie identyfikuje treści
- G127: Określenie relacji strony internetowej z większym zbiorem stron internetowych
Opracowania
- Zrozumienie kryterium sukcesu 2.4.2
- Łatwe testy dostępności. Tytuł strony
- Descriptive HTML page titles help users quickly understand a web page’s content
- Accessible page titles in a Single Page App
- Accessible Publishing Knowledge Base. Page Title
- Using TITLE for Accessibility
- Titles for Web Pages
- Page titles
- <title>: MDN. The Document Title element
- Accessible page title in a single-page React application
Przypadki testowe
Zaliczone
<title>Strona główna | Pracownia Dostępności Cyfrowej LepszyWeb.pl</title>
<title>O nas | LepszyWeb.pl</title>
<title>Usługi | LepszyWeb.pl<title>
Niezaliczone
- brak tytułu w znaczniku
<title>(pusty znacznik)<title></title> - tytuły nieopisujące treści:
<title>xxxx</title> <title>12345</title> - tytuły z nagromadzeniem zbędnych znaków interpunkcyjnych:
<title>... == Jakiś tytuł strony == ...</title> <title>:: Jakiś tytuł strony :: </title>