Formularze, etykiety i błędy
Uwaga: Ta sekcja jest bardziej złożona niż inne. Jeśli jest zbyt skomplikowana, rozważ na razie pominięcie jej i przejście przez pozostałe testy.
Etykiety, dostęp z klawiatury, jasne instrukcje i skuteczne usuwanie błędów są ważne dla dostępności formularzy. Pola formularzy i inne formanty formularzy mają zwykle widoczne etykiety, takie jak „Adres e-mail:” jako etykieta pola tekstowego.

Po prawidłowym oznakowaniu tych etykiet ludzie mogą wchodzić z nimi w interakcje za pomocą klawiatury, poleceń głosowych i czytników ekranu. Również sama etykieta staje się klikalna, co zwiększa obszar docelowy i ułatwia wybieranie małych przycisków opcji lub pól wyboru.
Co robić:
Znajdź wszystkie formularze na stronie. Formularz może być pojedynczym polem tekstowym, takim jak Wyszukiwanie, lub może być grupą pól tekstowych, przycisków opcji, pól wyboru, list rozwijanych i przycisków.
Co sprawdzać:
Dostęp z klawiatury
- Sprawdź, czy wszystkie kontrolki formularza są dostępne z klawiatury, wykonując testy dostępu z klawiatury,
- Sprawdź, czy możesz dostać się do wszystkich pozycji na dowolnych listach rozwijanych.
Etykiety
- Sprawdź, czy każde pole formularza ma etykietę lub instrukcję.
-
Sprawdź, czy każda etykieta lub instrukcja jest powiązana z opisywanym polem:
- za pomocą
label,foriid, jak pokazano poniżej w sekcji Sprawdzanie etykiet formularza. (Jest to najlepsza praktyka w większości przypadków, choć nie jest to wymóg, ponieważ etykietę kontroli formularza można powiązać na inne sposoby). - umieszczenie pola formularza wewnątrz znacznika
label
- za pomocą
-
Sprawdź, czy etykiety są prawidłowo umieszczone. W przypadku języków z kierunkiem pisma od lewej do prawej etykiety powinny zwykle być umieszczone:
- Po lewej stronie pól tekstowych i list rozwijanych (lub bezpośrednio nad nimi).

- Po prawej stronie przycisków opcji i pól wyboru.

- Po lewej stronie pól tekstowych i list rozwijanych (lub bezpośrednio nad nimi).
Wymagane pola i inne instrukcje
- Sprawdź, czy wszystkie pola wymagane (obowiązkowe) są wyraźnie wskazane.
- Sprawdź, czy wskaźnik pola wymaganego nie opiera się wyłącznie na kolorze, na przykład jeśli wymagane pola były oznaczone tylko czerwonymi etykietami, nie byłyby one dostępne dla osób, które nie widzą różnych kolorów.
- Sprawdź, czy wskaźniki pól wymaganych (takie jak gwiazdki ‘*’ albo słowo „wymagane”) są zawarte w zaznaczonej etykiecie w przypadku pól tekstowych i list rozwijanych lub w legendzie przycisków opcji i pól wyboru, jak pokazano poniżej w sekcji Sprawdzanie etykiet formularza.
- Sprawdź, czy instrukcje wypełniania formularza znajdują się w bezpośrednim sąsiedztwie formularza, na przykład:
- Ogólne instrukcje powinny zwykle znajdować się na górze formularza lub w sekcji, której dotyczą.
- Instrukcje dotyczące wypełniania pól powinny się znajdować tuż obok pola, nad polem lub pod polem (powinny być również powiązane programowo z polem, aby czytnik ekranu mógł je przekazać osobom niewidomym lub słabowidzącym)
- Wymagane formaty, takie jak daty (rok-miesiąc-dzień w formacie RRRR-MM-DD), powinny być zawarte oznakowanej etykiecie (to jest najlepsza praktyka, ale mogą być również zawarte w odpowiednio oznakowanej wskazówce, która będzie czytana przez czytnik ekranu.
Obsługa błędów
Obsługa niektórych prostych formularzy, takich jak pojedyncze pole wyszukiwania, może nie wiązać się z możliwością popełnienia błędu. Jeśli uważasz, że formularze na sprawdzanej stronie powinny zgłaszać komunikaty o błędach, spróbuj pozostawić wymagane pola puste lub wprowadzić nieprawidłowo sformatowane informacje (takie jak numer telefonu lub adres e-mail), a następnie prześlij formularz i:
- Upewnij się, że formularz z niewypełnionym wymaganym polem albo polem błędnie wypełnionym nie został przesłany.
- Sprawdź, czy zapewniono jasne i szczegółowe wskazówki, które pomogą ludziom zrozumieć i naprawić błąd. Jeśli błąd dotyczy formatu, takiego jak data, godzina lub adres, sprawdź, czy poprawny format został jasno przedstawiony.
- Sprawdź, czy błędy można łatwo znaleźć. Ogólnie najlepiej jest, jeśli komunikaty o błędach znajdują się przed formularzem, a nie po nim.
- Sprawdź, czy pola bez błędów są nadal wypełnione wprowadzonymi danymi. (Jest to najlepsza praktyka, choć nie jest to wymóg.) Ludzie nie powinni ponownie wprowadzać wszystkich informacji w formularzu, z wyjątkiem niektórych poufnych danych, takich jak numery kart kredytowych.
Sprawdzanie etykiet formularza
Nie ma prostego sposobu sprawdzenia powiązania etykiet z kontrolkami formularzy. Ale istnieją dwa bardzo dobre i przy tym nietrudne w uruchomieniu i obsłudze, które pomagają sprawdzić, czy formularze posiadają etykiety poprawnie powiązane z polami. Ponieważ umieszczamy je w przeglądarkach na paskach zakładek i uruchamiamy, posługując się linkiem na pasku zakładek nazywane są skryptozakładkami, a po angielsku „bookmarkletami” albo „favletami”.
- Form labels autorstwa Jima Thatchera,
- Forms autorstwa Paula J. Adama.
„Instalacja” tych skryptów jest bardzo prosta. Wystarczy je dodać do przeglądarek jako zakładki, co można zrobić co najmniej na dwa sposoby:
- sposób pierwszy: przeciągnąć link skryptozakładki na pasek zakładek w przeglądarce
- sposób drugi: użyć opcji Dodaj do zakładek. Najłatwiej użyć tego sposobu w przeglądarce Firefox, w której wystarczy wskazać link do zakładki prawym przyciskiem myszki i wybrać opcję Dodaj odnośnik do zakładki (błędne tłumaczenie, powinno być – Dodaj zakładkę do odnośnika).
Uwaga: Pasek narzędziowy WebDeveloper posiada w zestawie opcji dotyczących formularzy opcję Outline Form Fields Without Labels (Obrysuj pola formularzy bez etykiet), ale jej użycie nie uwidacznia informacji niezbędnych do oceny.
Sprawdzanie etykiet formularza za pomocą skryptozakładki Form labels:
Aby sprawdzić dostępność etykiet za pomocą skryptozakładki Form labels:
- Otwórz stronę z formularzem, który chcesz sprawdzić.
- Wybierz z paska lub menu zakładek zakładkę Form labels.
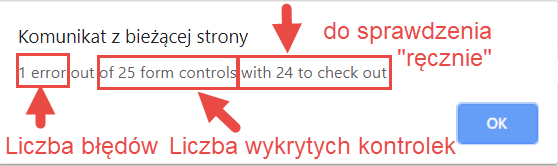
- W oknie dialogowym zostanie wyświetlony komunikat z informacją, ile znaleziono kontrolek formularzy, w ilu wśród znalezionych stwierdzono błędy oraz ile wymaga przeglądu testera.

Okno dialogowe informuje o liczbie zidentyfikowanych błędów, całkowitej liczbie kontrolek formularza i liczbie kontrolek, które należy sprawdzić „ręcznie”. W kolejnych krokach musisz spojrzeć na tekst wokół etykiet. Jeśli jest to trudne, możesz pominąć kolejne kroki.
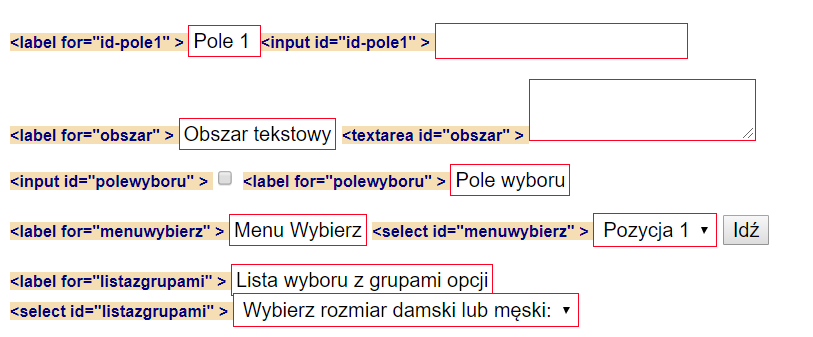
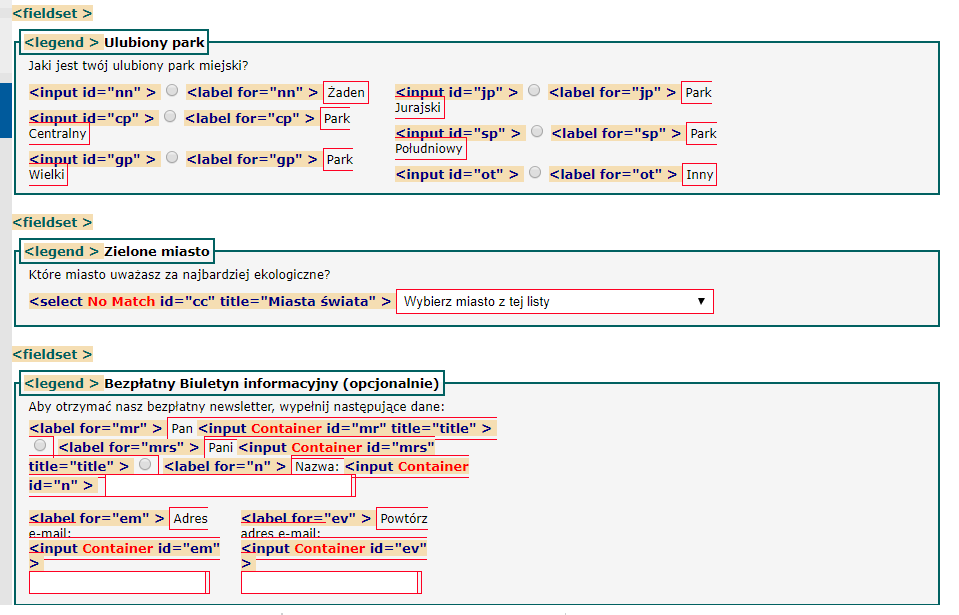
- Sprawdź, czy obok każdej kontrolki znajduje się etykieta wskazująca w atrybucie for na ID kontrolki. Na dwóch ilustracjach poniżej pokazano kilka poprawnych przykładów. Zobacz, że np. w pierwszym przed etykietą „Pole 1” znajduje się wyróżniony kod
<label for id="id-pole1">, a w kodzie pola masz dokładnie ten sam identyfikator:<input id="id-pole1">. Identyfikatory mogą być dowolne, ale muszą do siebie pasować.


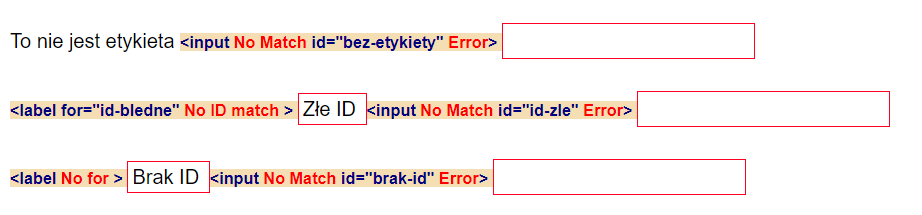
- Jeśli brakuje etykiety, obok pola pojawi się tylko informacja o polu z komunikatem, jak np. w pierwszym przypadku na ilustracji poniżej:
<No Match id="bez-etykiety" Error>. - Jeśli identyfikator wskazany w FOR nie będzie taki sam, jak identyfikator kontrolki, komunikat poinformuje jak w przykładzie 2 na ilustracji poniżej:
No ID Matchi<input No Match id="id-zle" Error> - Jeśli znacznik etykiety nie będzie mieć atrybutu FOR, komunikat poinformuje jak w trzecim przykładzie poniżej:
<label No for>oraz<input No Match id="brak-id" Error>

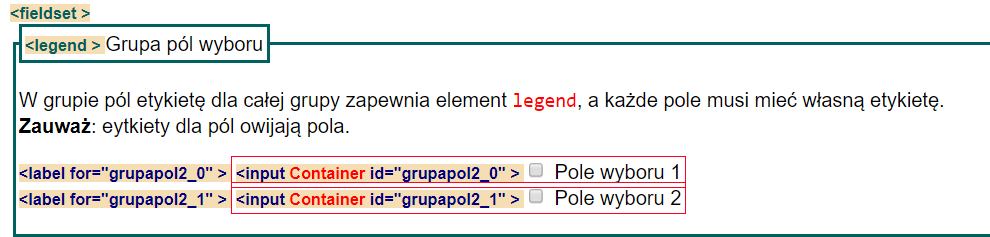
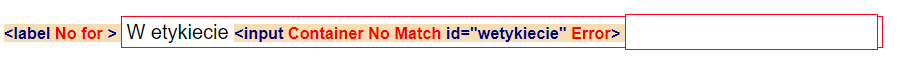
Uwaga: Może się jednak zdarzyć, że etykieta zostanie powiązana z polem w inny sposób, niż za pomocą FOR, a test skryptozakładki Form Labels zgłosi błąd. Takie przypadki wymagają głębszej analizy. Dwie ilustracje poniżej pokazują różnice w interpretacji tego samego przypadku przez skryptozakładkę Forms i Forms Labels. Pole zostało w tym przypadku powiązane z etykietą dopuszczalnym i zapewniającym dostępność sposobem polegającym, na umieszczeniu pola między początkowym i końcowym znacznikiem label. Na pierwszej ilustracji widzimy, że skryptozakładka oznaczyła etykietę i pole zielonym obrysem wskazującym, że to rozwiązanie jest poprawne i dostępne.
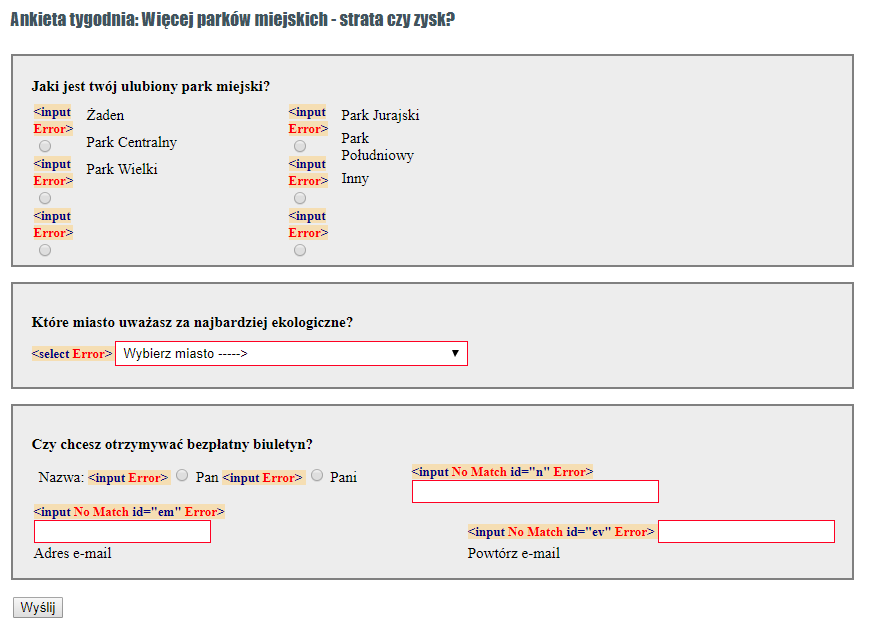
Ale na drugiej ilustracji z testu za pomocą skryptozakładki Form labels mamy komunikat błędu.


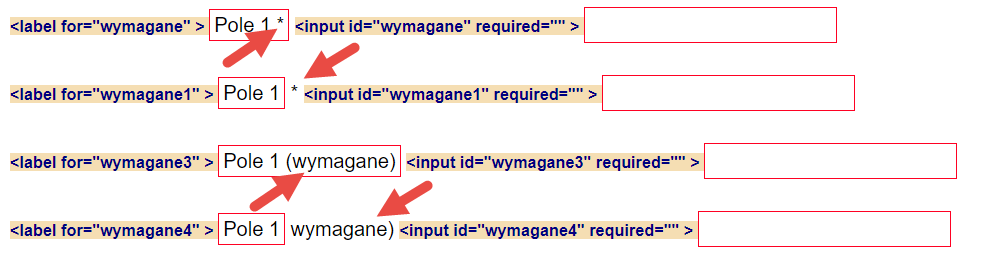
- Sprawdź, czy wskaźnik pola wymaganego (np. gwiazdka lub słowo „wymagane” znajduje się na etykiecie pola albo – w przypadku grupy przycisków wyboru lub opcji znajduje się w legendzie grupy pól.
- Prawidłowo: gwiazdka (*) znajduje się na etykiecie.
- Nieprawidłowo: gwiazdka (*) znajduje się za etykietą (przed lub za polem). Niestety, test skryptozakłdek nie sygnalizuje tego błędu:
- Prawidłowo: tekst „wymagane” znajduje się na etykiecie.
- Nieprawidłowo: tekst „wymagane” znajduje się za etykietą (przed lub za polem). Niestety, test skryptozakładek nie sygnalizuje tego błędu:

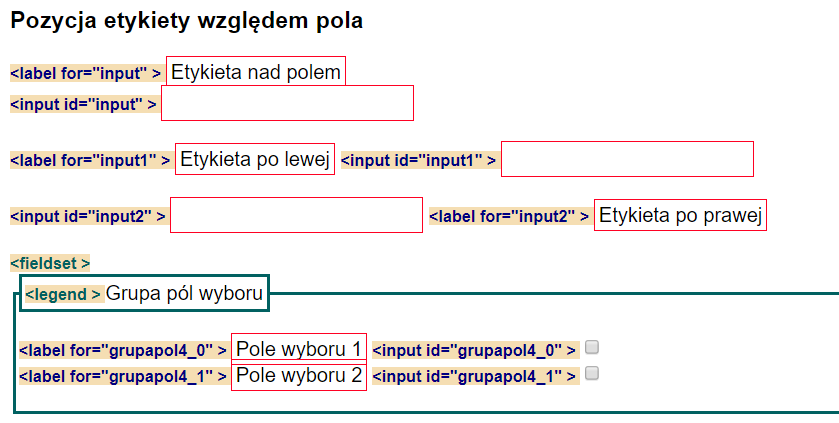
- Sprawdź położenie etykiet względem kontrolek. Ogólna zasada – etykieta powinna znajdować się w bezpośrednim sąsiedztwie i przed kontrolką, z wyjątkiem pól wyboru i pól opcji – tu powinna się znajdować za każdym polem wyboru bądź opcji. Ponadto w przypadku grupy pól wyboru i pól opcji musi istnieć etykieta całej grupy (zwykle w znaczniku legend) oraz etykiety każdego pola.
Zobacz na ilustracji poniżej, że test skryptozakładki nie oznacza jako błędnych etykiet umieszczonych w nieoczekiwanych miejscach.

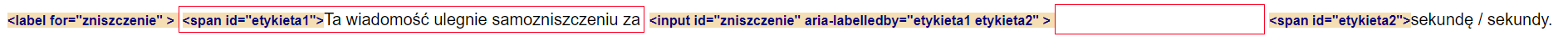
Uwaga: Niekiedy niezbędne jest podzielenie etykiety na 2 lub więcej części. Programiści mogą w takich przypadkach, z myślą o osobach korzystających z czytników ekranu, posłużyć się rozwiązaniem oferowanym przez ARIA. Atrybut labelledby umożliwia wskazanie więcej niż jednego elementu z etykietą dla jednego pola.

Sprawdzenie formularza na stronie demo PrzediPo
Aby poćwiczyć sprawdzanie etykiet formularzy i błędów na stronie demo PrzediPo:
Etykiety:
- Otwórz dostępną wersję strony Ankieta: https://przedipo.lepszyweb.pl/after/survey.html, na której jest kilka formularzy. Sprawdź poprawność etykiet. Zwróć uwagę na występowanie znacznika
label, atrybutufororaz zgodność atrybutówidze wskazywanym w atrybuciefor.

- Otwórz niedostępną wersję strony Ankieta: https://przedipo.lepszyweb.pl/before/survey.html i powtórz test. Najpierw pojawi się okna dialogowe z informacją, że w 13 formularzach wykryto 13 błędów. Po zamknięciu okna dialogowego zobaczysz oznaczone błędy.

Błędy
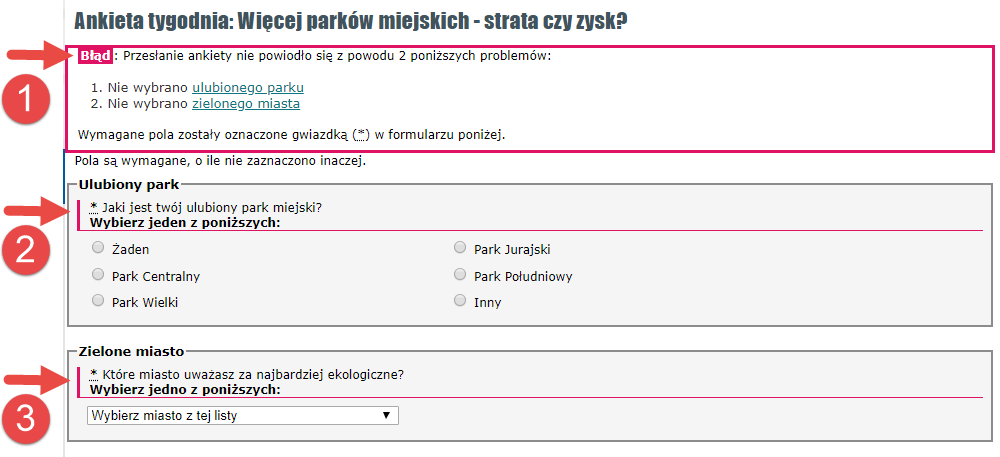
- Otwórz dostępną wersję strony Ankieta: https://przedipo.lepszyweb.pl/after/survey.html. Pozostaw pola puste i prześlij formularz. Zwróć uwagę na komunikat o błędach u góry formularza i wyróżnienie wymaganych pól. Sprawdź również Tytuł strony. Tytuł zawiera informację, że „Wysyłka nieudana”.

- Otwórz niedostępną wersję strony Ankieta: https://przedipo.lepszyweb.pl/before/survey.html i powtórz test. Zauważ, że błędy są wskazywane tylko przez czerwoną kolor etykiet i nie są wyjaśnione.

Dowiedz się więcej o formularzach
- Zrozumieć kryterium sukcesu 3.3.2 Etykiety lub instrukcje(poziom A); artykuł w języku angielskim, skorzystaj z tłumaczenia Google.
- Zrozumieć kryterium sukcesu 1.3.1 Informacje i relacje(poziom A); artykuł w języku angielskim, skorzystaj z tłumaczenia Google.
- Zrozumieć kryterium sukcesu 3.3.1 Identyfikacja błędu(poziom A); artykuł w języku angielskim, skorzystaj z tłumaczenia Google.
- Zrozumieć kryterium sukcesu 3.3.3 Sugestie korekty błędów(poziom A); artykuł w języku angielskim, skorzystaj z tłumaczenia Google.
- Zrozumieć kryterium sukcesu 3.3.4 Zapobieganie błędom…(poziom AA); artykuł w języku angielskim, skorzystaj z tłumaczenia Google.
< Dostęp do klawiatury i widoczny fokus | Łatwe testy - spis treści | Treść ruchoma, migająca lub błyskająca >