WAVE (Web Accessibility Evaluation Tool) to internetowy walidator dostępności cyfrowej stron internetowych oferowany przez WebAlM, który można również uruchamiać bezpośrednio w przeglądarce internetowej Chrome lub Firefox. Wystarczy je dodać jako rozszerzenie (dodatek) do swojej przeglądarki, pobierając ze składnicy dodatków Google Chrome WebStore lub Mozilla Firefox Add-Ons albo ze strony http://wave.webaim.org/. WAVE może sprawdzać strony, do których dostęp jest chroniony hasłem.
Instalacja dodatku
Dodatek instalujemy tak, jak inne rozszerzenia przeglądarki Mozilla Firefox. Z podręcznego menu przeglądarki wybieramy opcję Dodatki/Pobierz dodatki, a następnie w wyszukiwarce wpisujemy WAVE Toolbar. Po odszukaniu instalujemy dodatek i ponownie uruchamiamy przeglądarkę.
Po zainstalowaniu dodatku w pasku narzędziowym przeglądarki pojawi się jego ikona.

Uruchomienie dodatku
Jeśli używasz myszy, możesz uruchomić testowanie dowolnej strony internetowej, klikając w pasku narzędziowym przeglądarki ikonę WAVE.
Jeśli używasz klawiatury, możesz możesz uruchomić testowanie strony otwartej w przeglądarce, naciskając klawisze Ctrl+Shift+U na Windows albo Command+Shift+U na Macu. Możesz również aktywować w menu kontekstowym pozycję „WAVE this page”.
Funkcje dodatku
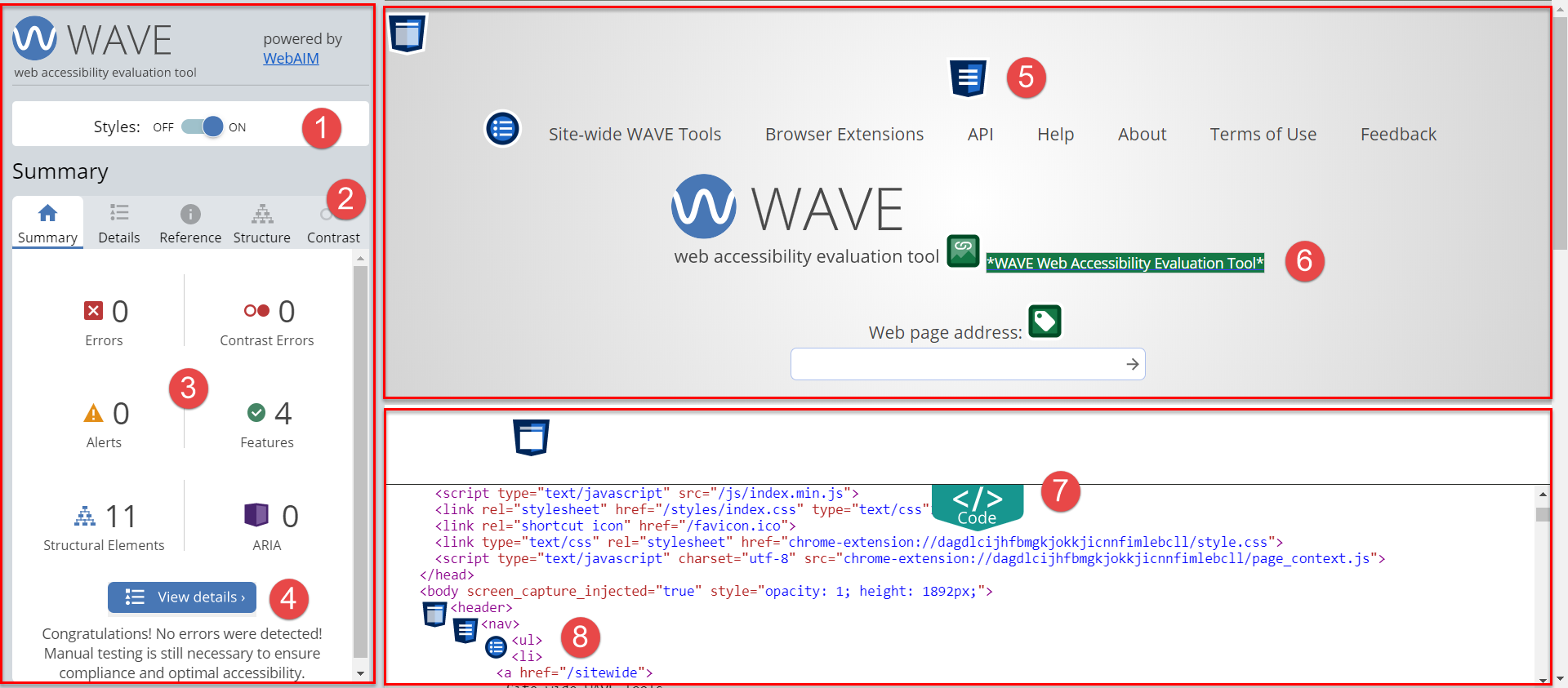
W chwilę po uruchomieniu na stronie, którą chcemy zbadać, WAVE dzieli okno przeglądarki na trzy panele. W jednym wyświetla raport z testów, w drugim ocenianą stronę, a w trzecim, zwiniętym, kod ocenianej strony ze swoimi adnotacjami. Trzeci panel można odsłonić, naciskając przycisk Code umieszczony przy dolnej krawędzi okna przeglądarki.

Wykryte na stronie komponenty dostępności oraz błędy i miejsca, które wymagają weryfikacji człowieka, WAVE oznacza różnobarwnymi ikonami. Czerwonymi oznaczone są błędy, pomarańczowymi alerty, zielonymi - cechy zgodne z wymogami dostępności, niebieskimi - elementy struktury, fioletowymi - elementy oznakowane atrybutami ARIA.
Do wszystkich funkcjonalności WAVE mamy dostęp z panelu sterującego:

-
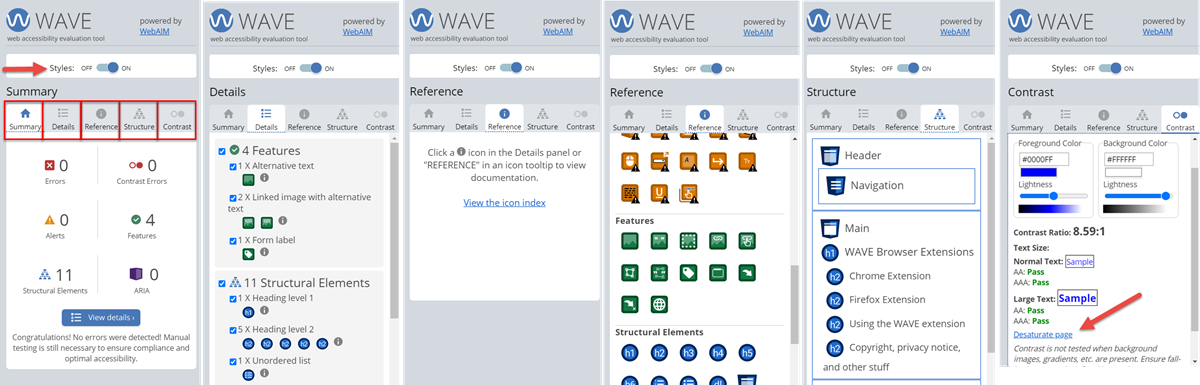
przełącznik Styles wyłącza arkusze stylów (css), wyświetlając stronę bez formatowania, a precyzyjniej mówiąc - tylko z elementarnym formatowaniem przez przeglądarkę (wyróżnienia nagłówków, list). Niektóre osoby (np. niewidome) mają ustawione automatyczne wyłączanie arkuszy stylów. Użycie przełącznika pozwala sprawdzić, czy wszystkie treści są widoczne, gdy wyłączone są arkusze stylów, oraz czy kolejność elementów treści jest logiczna i zrozumiała.
-
przycisk Summary włącza w panelu sterującym WAVE pierwszą kartę, na której przedstawiona jest statystyka przeprowadzonego badania. Umieszczony na karcie przycisk View details odkrywa szczegółową statystykę, wyświetlaną na kolejnej karcie.
-
przycisk Details włącza kartę, na której przedstawiono szczegółową statystykę udokumentowaną ikonami symbolizującymi wykryty błąd, problem lub informację. Kliknięcie ikony oznacza na stronie czerwonym przerywanym konturem miejsce wymagające uwagi oraz wyróżnia odpowiedni wiersz kodu, jeśli odsłonięty jest panel Code.
-
przycisk Reference włącza kartę, na której można wyświetlić wszystkie ikony i objaśnienia. Na kartach z objaśnieniami znajdują się informacje, co oznacza ikona (What It Means), dlaczego oznaczony aspekt dostępnosci jest ważny (Why It Matters), jak naprawić błąd (How to Fix It), omówienie zastosowanego algorytmu (The Algorithm… in English) oraz odniesienia do kryteriów sukcesu WCAG. Niestety, dla użytkownika, który nie zna języka angielskiego, informacje te nie będą zbytnio przydatne.
-
przycisk Structure włącza kartę, na której prezentowana jest struktura strony - struktura nagłówków i kluczowych obszarów strony, jeśli projektant oznakował punkty orientacyjne. Funkcja ułatwia szybkie sprawdzenie, czy układ strony jest konsekwentny i logiczny.
-
przycisk Contrast włącza kartę z wynikami testów kontrastu, z narzędziem, za pomocą którego można dobrać poprawnie skontrastowane zestawy barw oraz z przełącznikiem Desaturate page / Resaturate page (Zamiana na skalę szarości / Przywrócenie barw. Kliknięcie ikony sygnalizjąjącej bład kontrastu powoduje wyświetlenie w analizatorze kontrastu kodów kolorów, które można chwilowo zmodyfikować, aby dobrać odpowiedniejsze zestawienia. Nowe wartości kolorów można wpisać w polach tekstowych albo ustalić za pomocą próbników i suwaków.
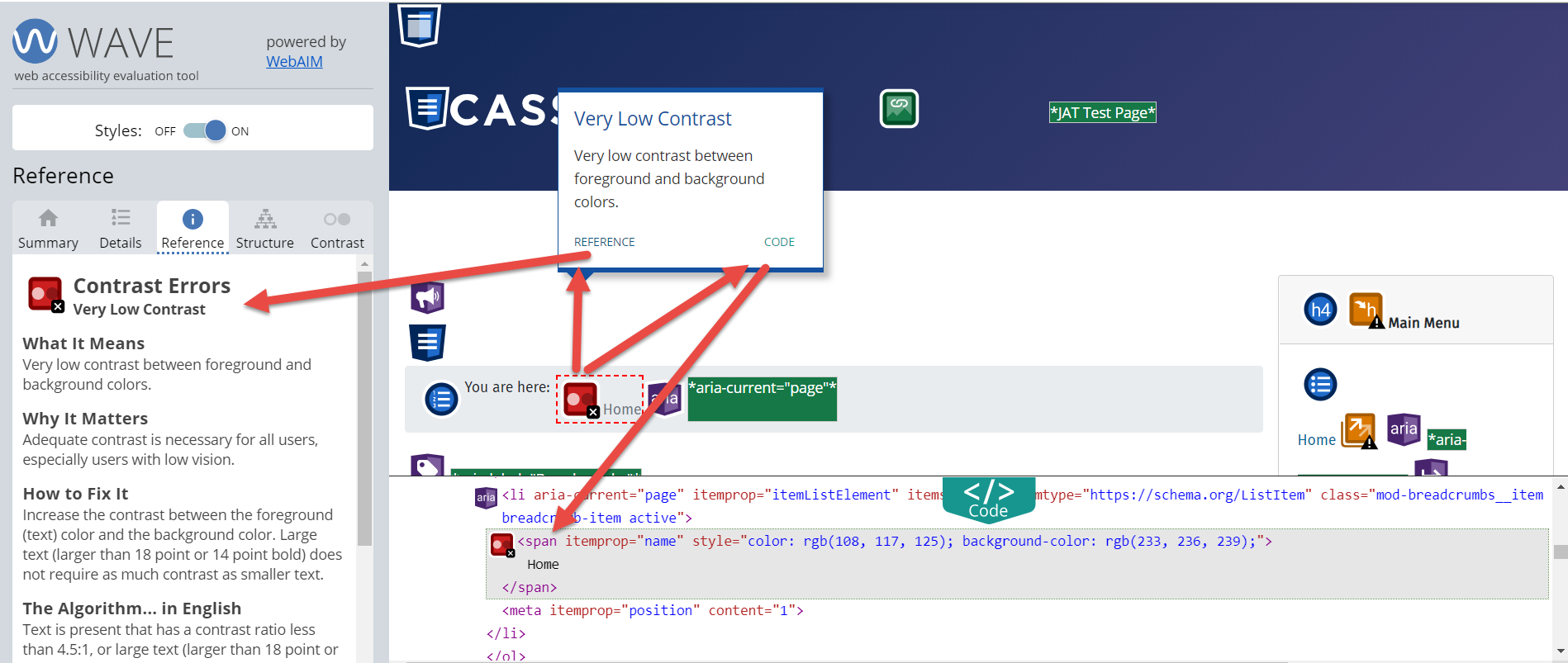
Kliknięcie każdej z wyświetlanych na analizowanej stronie ikony WAVE wyświetla okno dialogowe z krótkim objaśnieniem problemu oraz z odnośnikami:
- Reference, który włącza w panelu sterującym kartę ze szczegółowymi objaśnieniami problemu
- Code, który przenosi punkt uwagi w panelu Code na fragment kodu, z któego generowany jest problematyczny element strony.

Zakres oceny
WAVE potrafi wykryć 13 błędów dostępności i ostrzec w 38 przypadkach o możliwości wystąpienia problemów z dostępności 38 rodzajów przypadków wymagających.
Błędy dostępności
Zgłaszane błędy dotyczą 11 kryteriów sukcesu na poziomie A (KS 1.1.1, 1.3.1, 2.1.1, 2.2.1, 2.2.2, 2.4.1, 2.4.2, 2.4.4, 3.1.1, 3.3.2, 4.1.2) oraz 2 kryteriów sukcesu na poziomie AA (KS 1.4.3 i 2.4.6).
| Ikona | Angielski komunikat błędu | Tłumaczenie komunikatu błędu |
|---|---|---|
| Missing alternative text | Brak tekstu alternatywnego | |
| Linked image missing alternative text | Łącze graficzne bez tekstu alternatywnego | |
| Spacer image missing alternative text | Brak tekstu alternatywnego w obrazie rozdzielającym | |
| Image button missing alternative text | Przycisk graficzny bez tekstu alternatywnego | |
| Image map area missing alternative text | Obszar mapy odsyłaczy bez tekstu alternatywnego | |
| Image map missing alternative text | Mapa odsyłaczy bez tekstu alternatywnego | |
| Invalid longdesc | Niepoprawny atrybut longdesc |
|
| Missing form label | Brak etykiety kontrolki formularza | |
| Empty form label | Pusta etykieta kontrolki formularza | |
| Multiple form labels | Wiele etykiet dla jednej kontrolki formularza | |
| Broken ARIA reference | Niepełne odniesienie ARIA (Istnieje aria-labelledby lub aria-describedby, ale nie istnieje cel odniesienia. |
|
| Broken ARIA menu | Niepoprawne użycie atrybutu ARIA role="menu" (w menu ARIA nie ma pozycji) |
|
| Missing or uninformative page title | Brak lub nieinformacyjny tytuł strony (Brak tytułu strony lub tytuł nie jest on opisowy) | |
| Document language missing | Brak języka dokumentu (Język dokumentu nie jest określony) | |
| Page refreshes or redirects | Automatyczne odświeżanie lub przekierowanie strony (za pomocą znacznika <meta>) |
|
| Empty heading | Pusty nagłówek (Nagłówek nie ma żadnej treści) | |
| Empty button | Pusty przycisk (Przycisk jest pusty lub nie zawiera tekstu o żadnej wartości) | |
| Empty link | Puste łącze (Łącze nie ma żadnego tekstu) | |
| Broken skip link | Uszkodzone łącze pomijania (Istnieje łącze pomijania, ale nie istnieje cel dla tego łącza lub łącze nie jest dostępne z klawiatury) | |
| Empty table header | Pusty nagłówek tabeli (W znaczniku nagłówka tabeli<th> nie ma żadnego tekstu) |
|
| Blinking content | Migająca treść | |
| Marquee | Marquee (Przesuwana treść) |
Alerty i informacje o komponentach dostępności
Ostrzeżenia odnoszą się do możliwego naruszenia 17 kryteriów sukcesu, w tym 16 dotyczących kryterium sukcesu na poziomie A (KS 1.1.1, 1.2.1, 1.2.2, 1.2.3, 1.3.1, 1.3.2, 1.4.2, 2.1.1, 2.1.2, 2.4.1, 2.4.2, 2.4.3, 2.4.4, 3.2.2, 3.3.2) oraz jednego dotyczącego kryterium sukcesu na poziomie AA (KS 1.2.5).
| Ikona | Angielski komunikat błędu | Tłumaczenie komunikatu błędu |
|---|---|---|
| Suspicious alternative text | Podejrzany tekst alternatywny | |
| Redundant alternative text | Nadmiarowy tekst alternatywny | |
| A nearby image has the same alternative text | Pobliski obrazek ma ten sam alternatywny tekst | |
| Long alternative text | Zbyt długi tekst alternatywny | |
| Long description | Długi opis | |
| Orphaned form label | Osierocona etykieta (nieprzypisana do kontrolki) | |
| Unlabeled form element with title | Kontrolka formularza bez etykiety z title |
|
| Missing fieldset | Brak fieldset |
|
| Fieldset missing legend | Brak legend dla fieldset |
|
| No heading structure | Brak struktury nagłówków | |
| Missing first level heading | Brak nagłówka 1. poziomu | |
| No page regions | Brak punktów orientacyjnych | |
| Skipped heading level | Pominięty poziom nagłówka | |
| Possible heading | Możliwe, że to jest nagłówek | |
| Layout table | Tabela układu | |
| Possible table caption | Możliwe, że jest to podpis tabeli | |
| Broken same-page link | Łącze do tej samej strony | |
| Suspicious link text | Podejrzany tekst łącza | |
| Redundant link | Nadmiarowe łącze | |
| Link to Word document | Łącze do dokumentu Word | |
| Link to Excel spreadsheet | Łącze do arkusza kalkulacyjnego Excel | |
| Link to PowerPoint document | Łącze do dokumentu PowerPoint | |
| Link to PDF document | Łącze do dokumentu PDF | |
| Link to document | Łącze do dokumentu | |
| Audio/Video | Audio/Video | |
| HTML5 video or audio | HTML5 wideo lub audio | |
| Flash | Flash | |
| Java Applet | Aplet Java | |
| Plugin | Plugin | |
| Noscript element | Element noscript |
|
| Device dependent event handler | Obsługa zdarzeń zależna od urządzenia | |
| JavaScript jump menu | Menu Skocz do oparte na JavaScript | |
| Accesskey | Klawisze dostępu | |
| Tabindex | tabindex |
|
| Very small text | Bardzo mały tekst | |
| Justified text | Tekst wyrównany obustronnie | |
| Underlined text | Tekst podkreślony | |
| Redundant title text | Nadmiarowy atrybut title |
Dodatkowo WAVE zgłasza jeszcze informacje odnośnie 2 kryteriów sukcesu poza wymienionymi dotychczas (KS 3.1.2 i 4.1.2).
Ogółem WAVE zgłasza błędy, ostrzeżenia i informacje dotyczące 19 spośród 30 kryteriów sukcesu na poziomie A oraz 4 kryteriów sukcesu spośród 20 na poziomie AA (w Polsce obowiązuje wymóg spełnienia 19 z nich). Można uznać z dużym uproszczeniem, że WAVE potrafi nam zwrócić uwagę najwyżej na około 46% możliwych błędów dostępności. 54% pozostałych kryteriów sukcesu WCAG walidator WAVE nie testuje.
| Ikona | Angielska etykieta | Tłumaczenie etykiety |
|---|---|---|
| Alternative text | Tekst alternatywny | |
| Null or empty alternative text | Pusty tekst alternatywny | |
| Null or empty alternative text on spacer | Pusty tekst alternatywny w obrazie rozdzielającym | |
| Linked image with alternative text | Łącze graficzne z tekstem alternatywnym | |
| Image button with alternative text | Przycisk graficzny z tekstem alternatywnym | |
| Image map with alternative text | Mapa odsyłaczy z tekstem alternatywnym | |
| Image map area with alternative text | Obszar mapy odsyłaczy z tekstem alternatywnym | |
| Form label | Etykieta kontrolki formularza | |
| Fieldset | Zestaw pól (fieldset) |
|
| Skip link | Łącze pomijające | |
| Skip link target | Cel łącza pomijającego | |
| Element language | Język elementu | |
| Heading level 1 | Nagłówek 1 | |
| Heading level 2 | Nagłówek 2 | |
| Heading level 3 | Nagłówek 3 | |
| Heading level 4 | Nagłówek 4 | |
| Heading level 5 | Nagłówek 5 | |
| Heading level 6 | Nagłówek 6 | |
| Ordered list | Lista uporządkowana | |
| Unordered list | Lista nieuporządkowana | |
| Definition/description list | Lista definicji/opisów | |
| Header | Nagłówek | |
| Navigation | Obszar nawigacji | |
| Search | Obszar wyszukiwania | |
| Main content | Obszar treści głównej | |
| Aside | Obszar uzupełniajacy (aside) |
|
| Footer | Obszar stopki | |
| Data table | Tabela danych | |
| Table caption | Podpis tabeli | |
| Table header cell | Komórka nagłówkowa tabeli | |
| Column header cell | Komórka nagłówkowa kolumny tabeli | |
| Row header cell | Komórka nagłówkowa wiersza tabeli | |
| Inline Frame | Ramki wbudowane (Inline Frame) | |
| ARIA | ARIA | |
| ARIA label | Etykieta ARIA (aria-label) |
|
| ARIA description | Opis ARIA (aria-describedby) |
|
| ARIA alert or live region | Powiadomienie ARIA lub żywy region | |
| ARIA menu | menu ARIA (role="menu") |
|
| ARIA button | Przycisk ARIA (role="button" |
|
| ARIA expanded | ARIA rozwinięte (aria-expanded) |
|
| ARIA popup | ARIA popup (aria-has-popup) |
|
| ARIA tabindex | ARIA tabindex | |
| ARIA hidden | Ukryte atrybutem ARIA (aria-has-popup) |
Każdy z wyświetlonych komunikatów należy przeanalizować.
Wszelkie błędy powinny zostać usunięte. Ostrzeżenia i informacje dodatkowe należy przeanalizować i skorygować, o ile jest taka konieczność.