Wersja 3.0.0
IBM Equal Access Accessibility Checker jest rozszerzeniem przeglądarek, które pozwala sprawdzać, oceniać i poprawiać dostępność cyfrową rozwiązań dla Internetu w oparciu o Wytyczne W3C Web Content Accessibilty Guidelines (WCAG) oraz wytyczne IBM z wyjaśnieniami i propozycjami odpowiednich poprawek.
Rozszerzenie prezentuje dwa widoki. Widok panelu Ocena dostępności jest kompleksowym narzędziem, które pomaga wykryć problemy z dostępnością i zrozumieć, jak je naprawić. Natomiast karta Tester dostępności w panelu Elementy w Chrome lub panelu Inspektor w Firefoksie jest skanerem kodu dla programistów, którzy chcą szybko znaleźć i naprawić problemy w kodzie i na stronie.
IBM Equal Access Accessibility Checker jest częścią otwartego pakietu narzędzi automatyzujących pracę nad dostępnością. Dla zespołów poszukujących rozwiązań zintegrowanego testowania dostępności, IBM oferuje wtyczki i moduły dla NodeJS i Karma, które wykonują międzyplatformowe testy dostępności w procesie budowania i rozwoju. Narzędzia te wykorzystują ten sam silnik testowy, co Accessibility Checker.
1. Wymagania wstępne
Obsługiwane przeglądarki:
- Google Chrome w wersji 81.x lub nowszej
- Mozilla Firefox wersji 8.x lub nowszej
2. Instalacja
Wykonaj poniższe kroki, aby zainstalować rozszerzenie przeglądarki dla Google Chrome:
- Otwórz przeglądarkę Google Chrome.
- Przejdź na IBM Equal Access Accessibility Checker w Chrome Web Store.
- Naciśnij przycisk Dodaj do Chrome.
Wykonaj poniższe kroki, aby zainstalować rozszerzenie przeglądarki dla Mozilla Firefox:
- Otwórz przeglądarkę Firefox.
- Przejdź na IBM Equal Access Accessibility Checker na stronie Dodatki do przeglądarki.
- Naciśnij przycisk Dodaj do Firefoksa.
3. Kategorie problemów dostępności
Narzędzie zgłasza trzy rodzaje problemów z dostępnością:
Naruszenia - błędy dostępności, które wymagają naprawy.
Do przeglądu - przypadki, które mogą nie być naruszeniem. Wymagają one ręcznego przeglądu w celu określenia, czy istnieje problem z dostępnością.
Rekomendacje - możliwości zastosowania najlepszych praktyk w celu dalszej poprawy dostępności.
Jak w przypadku każdego narzędzia do automatycznego testowania dostępności, testy te nie wychwytują wszystkich problemów. Dopełnij swoją ocenę dostępności szybkim testem jednostkowym lub przejdź do pełnego procesu testowania dostępności.
4. Sposoby przeglądania problemów
Istnieją trzy sposoby przeglądania i badania problemów wykrytych przez narzędzie. Wszystkie widoki pokazują ten sam zestaw problemów:
- Wymagania - problemy są uporządkowane według wymagań IBM, co odpowiada standardom WCAG 2.1. Każdy problem jest zmapowany do konkretnego wymagania WCAG 2.1. Ten widok sprawia, że łatwo jest zobaczyć, jak klasyfikować i raportować problemy wykryte przez narzędzie.
- Role elementów - problemy są zorganizowane w hierarchicznej strukturze określonej przez role WAI-ARIA dla elementów DOM. Widok ten pokazuje zarówno role ukryte, jak i role jawne. Nie pokazuje on nazw elementów. Ten widok jest idealny do eksploracji problemów w obrębie konkretnego elementu i jego dzieci. = Reguły - problemy są uporządkowane według reguł w zestawie wymagań. Są podzielone na naruszenia, kwestie wymagające przeglądu i ulepszenia. Ten widok jest najlepszym sposobem na równoczesny przegląd wszystkich problemów różnego typu.
5. Opcje
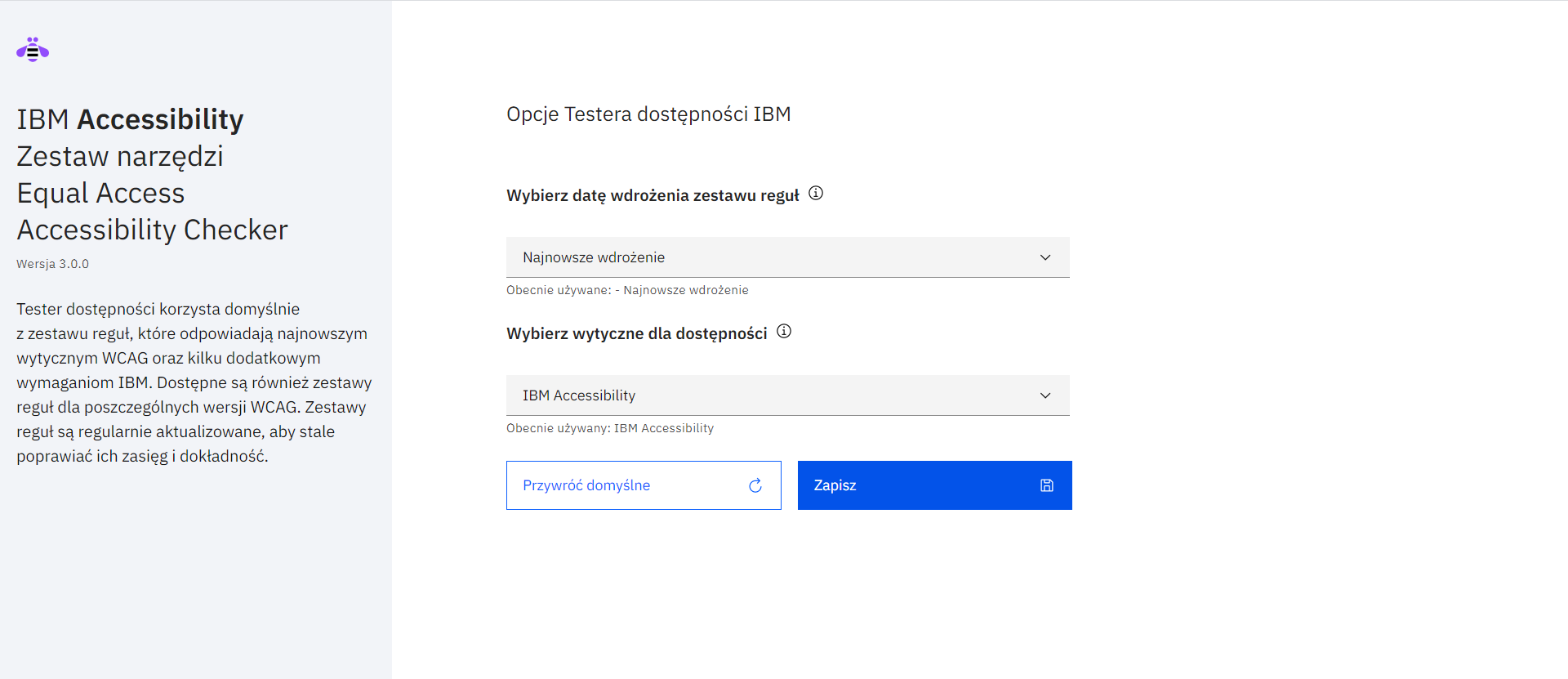
Użyj strony opcji, aby zmienić domyślny zestaw reguł dla obsługiwanego standardu lub datę wdrożenia zestawu reguł.
Domyślnie, IBM Equal Access Accessibility Checker używa najnowszego wdrożenia zestawu reguł, które odpowiadają najnowszym standardom WCAG oraz kilku dodatkowym wymaganiom uzupełniającym IBM. W razie potrzeby do wyboru są również dostępne zestawy reguł z regułami, które odpowiadają konkretnym wersjom WCAG. Te zestawy reguł są regularnie aktualizowane, a każda aktualizacja ma datę wdrożenia. W przypadku konieczności powtórzenia wcześniejszego testu należy wybrać datę wdrożenia oryginalnego testu.
Po zmianie opcji zamknij i otwórz ponownie narzędzia programistyczne, aby zmiany zaczęły obowiązywać.
Wykonaj poniższe kroki, aby otworzyć stronę z opcjami programu Tester dostępności:
-
W pasku narzędzi przeglądarki, wybierz ikonę IBM Equal Access Accessibility Checker, widoczną jako fioletowa pszczoła
 . Zazwyczaj znajduje się on w prawym górnym rogu okna okna przeglądarki. Pojawi się nakładka.
. Zazwyczaj znajduje się on w prawym górnym rogu okna okna przeglądarki. Pojawi się nakładka. -
Wybierz w nakładce Opcje. Opcje zostaną otwarte na nowej karcie przeglądarki. Uwaga: W przeglądarce Firefox, gdy w opcjach Wzmocniona ochrona przed śledzeniem wybrano ustawienie Ścisła, zdarza się, że niektóre witryny lub treści mogą zostać uszkodzone i może to uniemożliwić otwarcie strony Opcje. Zmień ustawienia prywatności przeglądarki na Standard, aby uniknąć tej sytuacji.

5.1 Data wdrożenia zestawu reguł
-
Z listy rozwijanej Wybierz datę wdrożenia zestawu reguł wybierz jedną z opcji:
- Najnowsze wdrożenie - użyj najnowszej wersji wybranego zestawu reguł. Jest to opcja domyślna.
- Wdrożenie <data> - użyj zestawu reguł z określonej daty w celu spójnego testowania w całym projekcie albo żeby powtórzyć wcześniejsze testy.
- Podglądowe reguły - wypróbuj eksperymentalny zestaw przyszłych reguł.
-
Wybierz przycisk Zapisz, aby zachować zmiany, lub przycisk Przywróć domyślne, aby odrzucić zmiany. Zamknij i otwórz ponownie narzędzia programistyczne, aby zmiany zaczęły obowiązywać.
5.2 Wybierz wytyczne dla dostępności
- Z listy rozwijanej Wybierz wytyczne dla dostępności wybierz jedną z opcji:
- IBM Accessibility - Reguły obejmujące Wytyczne dla dostępności WCAG 2.1 zgodnie z poziomami A i AA oraz dodatkowe wymagania IBM. Jest to opcja domyślna.
- WCAG 2.1 (A,AA) - Aktualne zalecenie W3C. Treści zgodne z WCAG 2.1 są również zgodne z 2.0. Zasady te są zgodne z europejską normą EN 301 549.
- WCAG 2.0 (A,AA) - Te reguły są zgodne z obowiązującym w USA poprawionym standardem Sekcja 508, ale nie z najnowszą rekomendacją W3C.
- IBM Accessibility BETA - Reguły dla WCAG 2.1 AA i dodatkowe wymagania IBM oraz reguły eksperymentalne.
- Po wprowadzeniu zmiany należy wybrać przycisk Zapisz, a następnie zamknąć i ponownie otworzyć narzędzia programistyczne, aby zmiana zaczęła obowiązywać.
6. Stosowanie
IBM Equal Access Accessibility Checker oferuje dwa widoki. Widok Tester dostępności (Accessibility Checker) jest skanerem kodu dla programistów, którzy chcą szybko znaleźć i naprawić błędy podczas budowania komponentu. Natomiast widok Ocena dostępności (Accessibility Assessment) zapewnia wyjaśnienie i sugerowane rozwiązania dla każdego wykrytego problemu.
Uwaga: W rzadkich przypadkach rozszerzenie Accessibility Checker nie pojawia się w narzędziach programistycznych na niektórych stronach z powodu błędu w tych narzędziach. Obejściem jest przejście do witryny, o której wiesz, że sprawdzanie zostanie na niej uruchomione, i uruchomienie sprawdzania. Następnie załaduj na tej samej karcie przeglądarki stronę, która nie została uruchomiona.
6.1 Tester dostępności
- Otwórz panel narzędzi programisty:
- W Chrome: z menu przeglądarki wybierz „Więcej narzędzi”, a następnie „Narzędzia dla deweloperów” albo
- W Firefox: w menu przeglądarki „Narzędzia” wybierz „Narzędzia przeglądarki”, a następnie wybierz „Narzędzia dla twórców witryn”, lub
- Naciśnij Command+Option+I w systemie MacOS® albo Control+Shift+I w systemie Microsoft Windows®, lub
- Kliknij prawym przyciskiem myszy element strony i wybierz z menu kontekstowego „Zbadaj”.
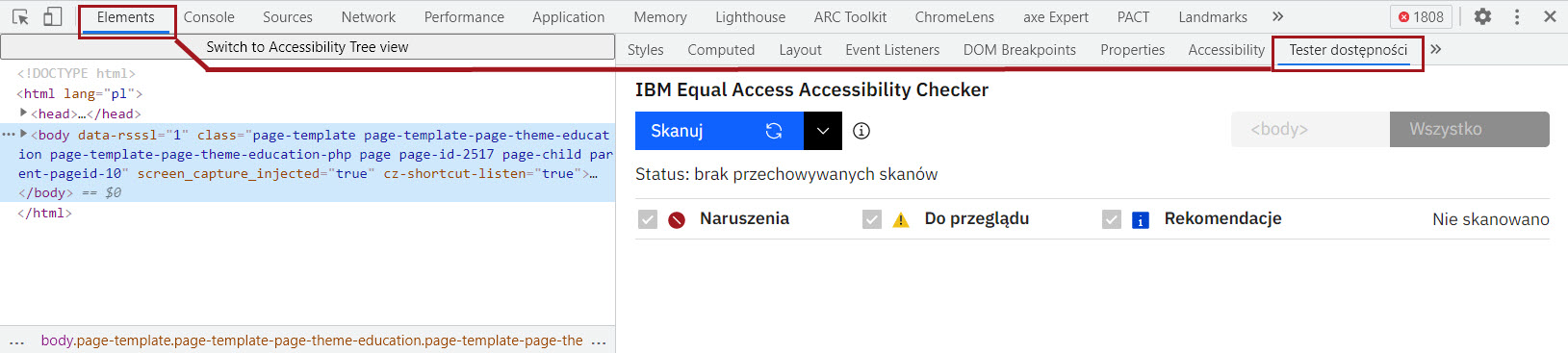
- Otwórz panel „Elementy” (Chrome) lub „Inspektor” (Firefox).
- Wybierz Tester dostępności z kart w prawym okienku:

- Kliknij przycisk Skanuj, aby zeskanować stronę internetową.
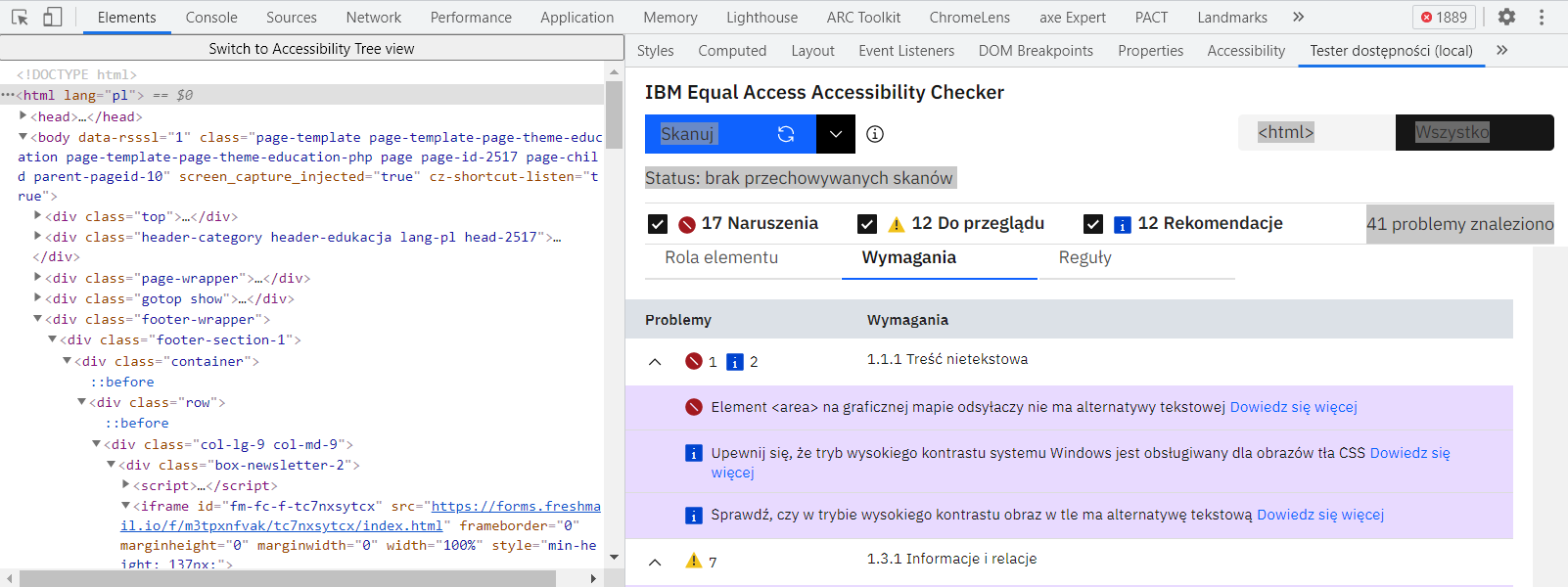
- Wynik skanowania wyświetla łączną liczbę wykrytych problemów oraz liczbę naruszeń, kwestii wymagających przeglądu i zaleceń. Domyślnie lista problemów jest wyświetlana w widoku „Role elementów” (patrz poprzednia definicja), dostępne są również karty „Wymagania” i „Reguły”. Wszystkie widoki pokazują ten sam zestaw problemów.

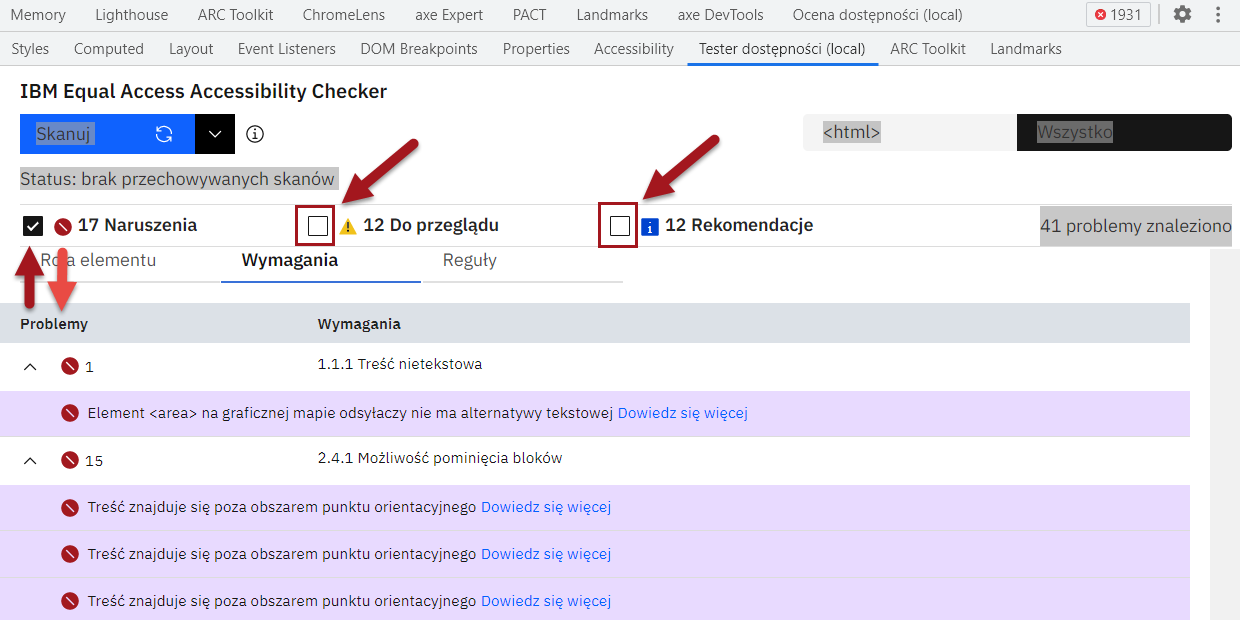
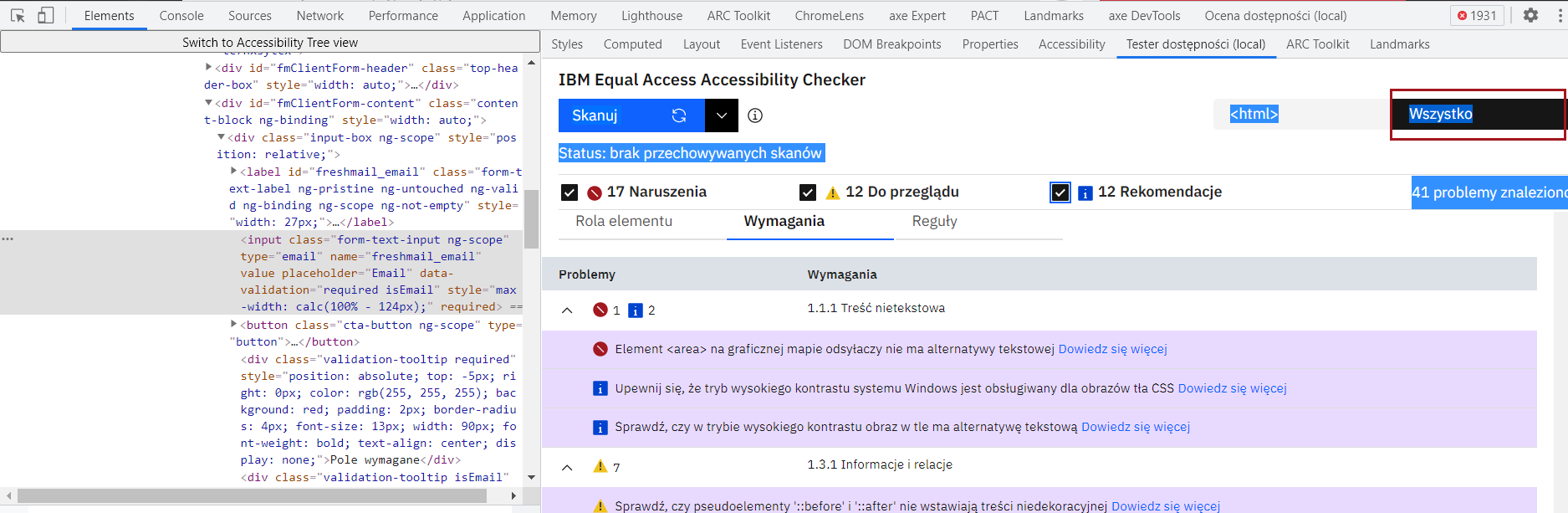
- Aby filtrować problemy i skupić się tylko na naruszeniach, kwestiach, które wymagają sprawdzenia lub na ulepszeniach, usuń zaznaczenie pola wyboru obok typu problemu w obszarze liczby problemów poniżej przycisku Skanuj, aby wykluczyć typ problemu z wyników. Zaznacz pole wyboru obok typu problemów, aby uwzględnić typ problemu w wynikach. Na tym zrzucie ekranu elementy „Do przeglądu” zostały odfiltrowane.

- Wybierz ikonę rozwijania (^) obok roli elementu, wymagania lub reguły w tabeli, aby wyświetlić odpowiednie znalezione problemy.
- Wybierz link „Dowiedz się więcej” w definicji problemu, aby wyświetlić bardziej szczegółowe informacje pomocy opisujące problem i sposoby jego rozwiązania. Pomoc zawiera łącza do bardziej szczegółowych wyjaśnień i podsumowuje, dlaczego ten problem jest ważny i kogo dotyczy.
- Karta Role elementu:
- Wybierz instancję problemu lub element w obiektowym modelu dokumentu (DOM) lub użyj polecenia „Zbadaj” na stronie internetowej, aby:
- Podświetlić wybrany element lub element zawierający wybrane zagadnienie w DOM pod panelem Elementy przeglądarki i zaznacz jego lokalizację na stronie internetowej.
- Zobaczyć liczniki podsumowujące pokazujące liczbę problemów każdego typu w wybranym elemencie i jego dzieciach.
- Otworzyć i zaznaczyć wszystkie problemy w elemencie, jeśli występują (fioletowe podświetlenie)
- Otworzyć i zaznaczyć wszystkie problemy w elementach potomnych elementu, jeśli występują (jasnofioletowe podświetlenie).
- Wybierz instancję problemu lub element w obiektowym modelu dokumentu (DOM) lub użyj polecenia „Zbadaj” na stronie internetowej, aby:
- Karta Wymagania:
- Wybierz kartę Wymagania, aby wyświetlić wyniki skanowania według wymagań dostępności IBM
- Wybierz element lub wystąpienie problemu, aby wyróżnić ten sam zestaw problemów i problemów podrzędnych, co na karcie „Role elementów”. W tym widoku problemy zostaną pokazane w ramach odpowiednich wymagań.
- Karta Reguły:
- Wybierz kartę Reguły, aby wyświetlić wyniki skanowania według reguł sprawdzania dostępności.
- Wybierz element lub wystąpienie problemu, aby wyróżnić ten sam zestaw problemów i problemów podrzędnych, co na karcie „Role elementów”. Z tego punktu widzenia problemy zostaną pokazane w ramach odpowiednich zasad.
- Przełączaj się między kartami, aby zobaczyć ten sam zestaw wyróżnionych problemów w różnych widokach.
- Użyj przycisku menu Raporty, aby pobrać raporty oraz przechowywać i zarządzać skanami w celu połączenia ich w raporty. Aby uzyskać szczegółowe informacje, zobacz sekcje 6.4 Tworzenie raportu ze skanowania, 6.5 Tworzenie raportu z wielu skanów oraz 7 Raporty sprawdzania dostępności
- Opcjonalnie możesz zaktualizować kod w panelu Elementy przeglądarki i ponownie uruchomić Skanuj, aby potwierdzić, że zmiany w kodzie rozwiązują problem.
6.2 Widok skoncentrowany
Przełącznik Widok skoncentrowany umożliwia przełączanie między wyświetlaniem wszystkich problemów na stronie lub tylko problemów z wybranym elementem lub komponentem w DOM. Aby skupić się na dowolnym pojedynczym elemencie lub komponencie:
- Wybierz element lub komponent w DOM albo
- Kliknij prawym przyciskiem myszy na elemencie strony i wybierz z menu kontekstowego „Zbadaj”.
- Wybierz nazwę elementu w przełączniku Widok skoncentrowany, aby wyświetlić tylko problemy dotyczące tego elementu i jego dzieci.
- Wybierz opcję Wszystko w przełączniku Widok skoncentrowany, aby wyświetlić wszystkie problemy na stronie.
- Domyślnie, po pierwszym skanowaniu strony, wyświetlane są wszystkie zagadnienia, a element <html> jest zaznaczony, jak pokazano na tym zrzucie ekranu:

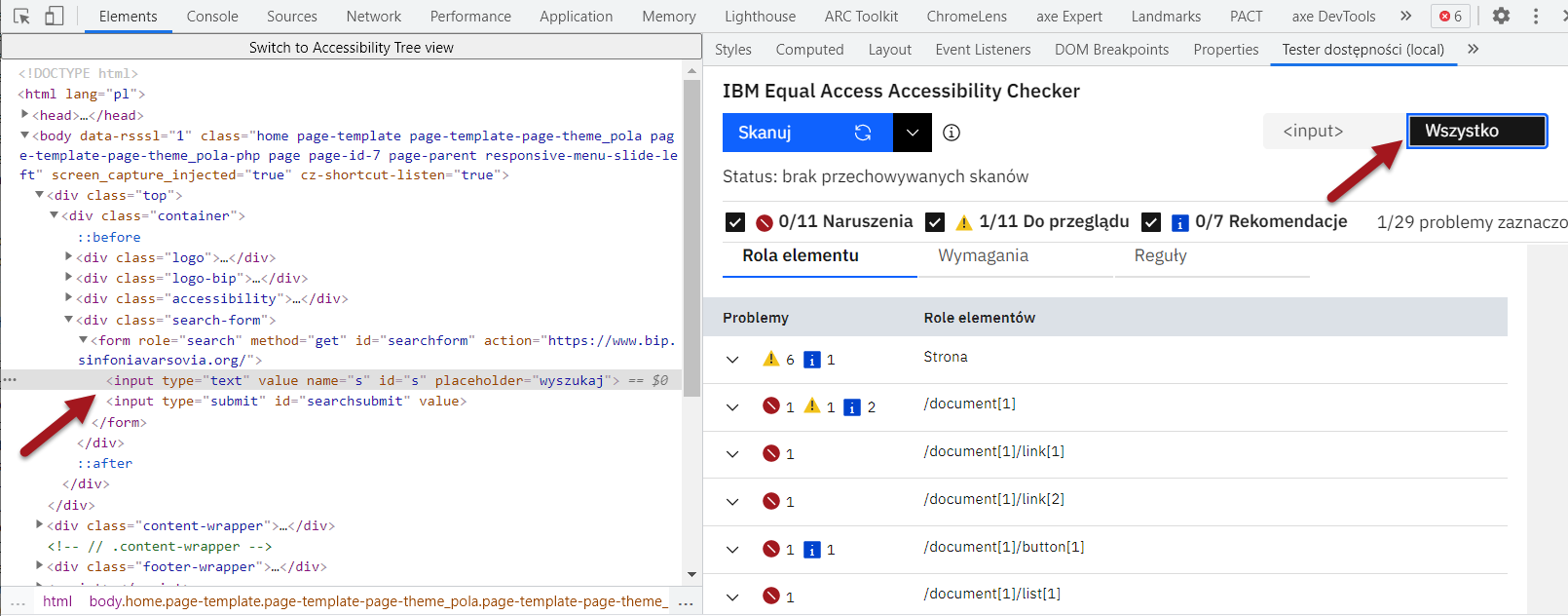
Na tym zrzucie ekranu wybrano element wyszukiwania <input> w DOM, a przełącznik Widok skoncentrowany został ustawiony tak, aby wyświetlał wszystkie problemy na całej stronie:

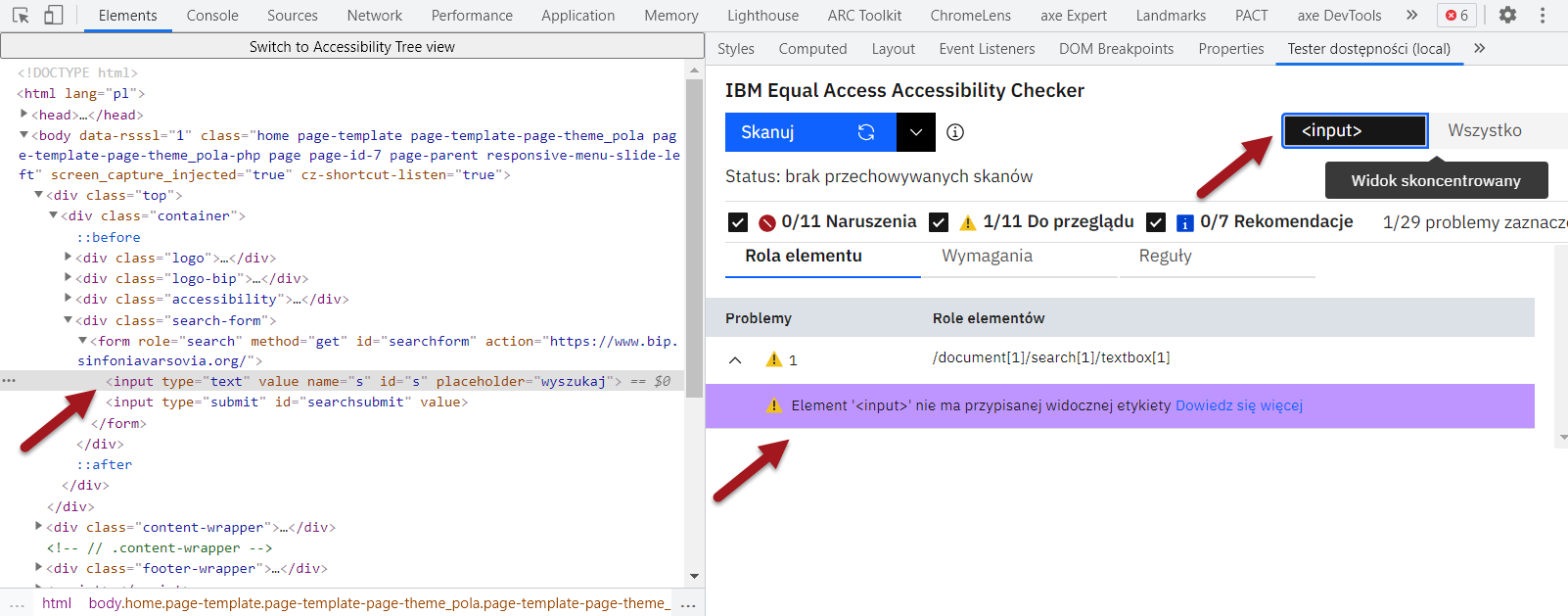
Na tym zrzucie ekranu wybrano pole wyszukiwania <input> w DOM, a przełącznik Widok skoncentrowany został ustawiony tak, aby wyświetlał tylko problemy dla tego elementu wyszukiwania <input>:

6.3 Ocena dostępności
- Otwórz Narzędzia dla programistów:
- W przeglądarce Chrome: z menu przeglądarki wybierz „Więcej narzędzi”, a następnie „Narzędzia dla deweloperów” lub
- W przeglądarce Firefox: z menu „Narzędzia” przeglądarki wybierz „Narzędzia przeglądarki”, a następnie wybierz „Narzędzia dla twórców witryn” lub
- Naciśnij Command+Option+I w systemie MacOS® lub Control+Shift+I w systemie Microsoft Windows®, lub
- Kliknij prawym przyciskiem myszy element strony i wybierz z menu kontekstowego „Zbadaj”
- Wybierz panel Ocena dostępności panel:

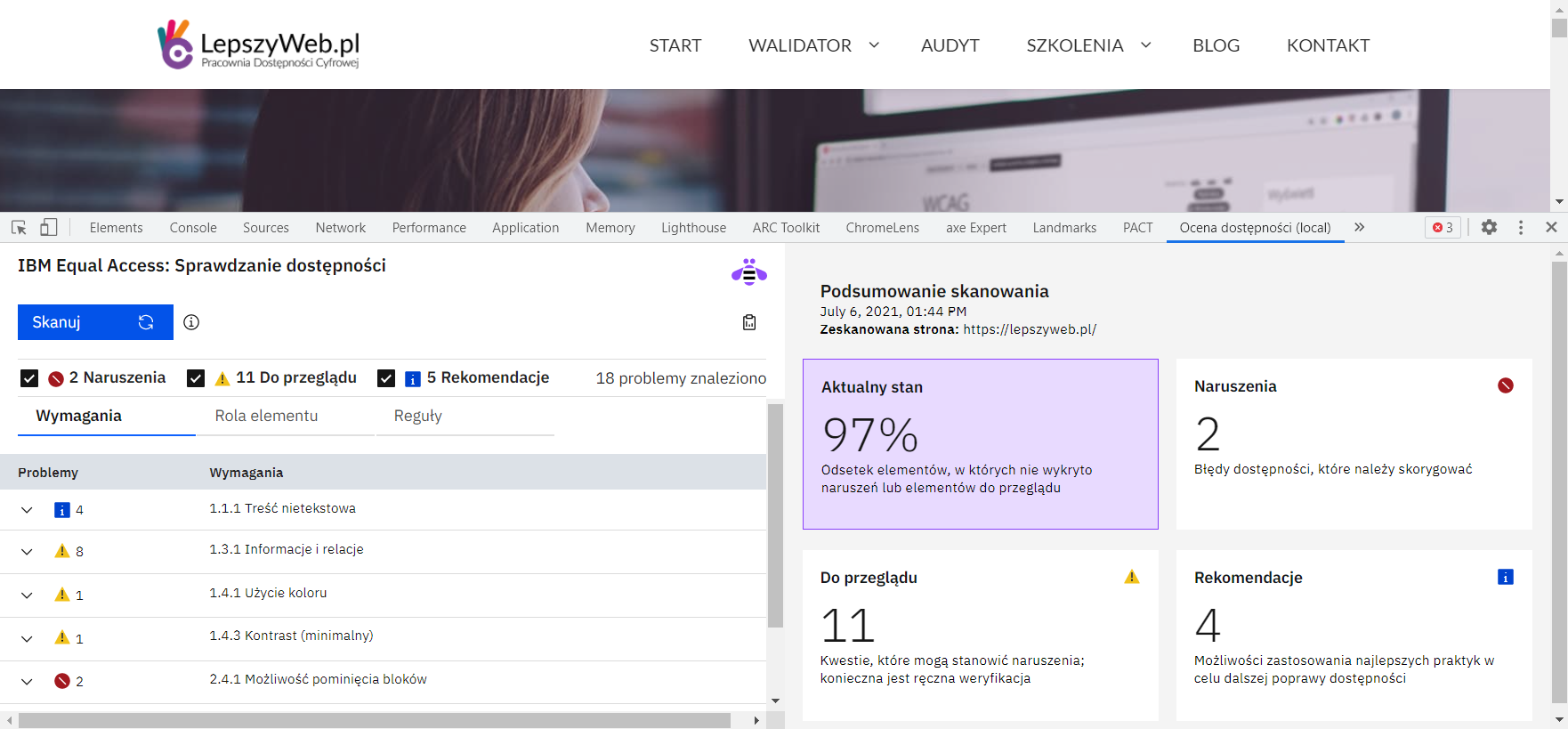
- Kliknij przycisk Skanuj, aby zeskanować stronę internetową.
- Domyślnie wyniki są wyświetlane według Wymagań z podziałem całkowitej liczby wykrytych problemów według kategorii.
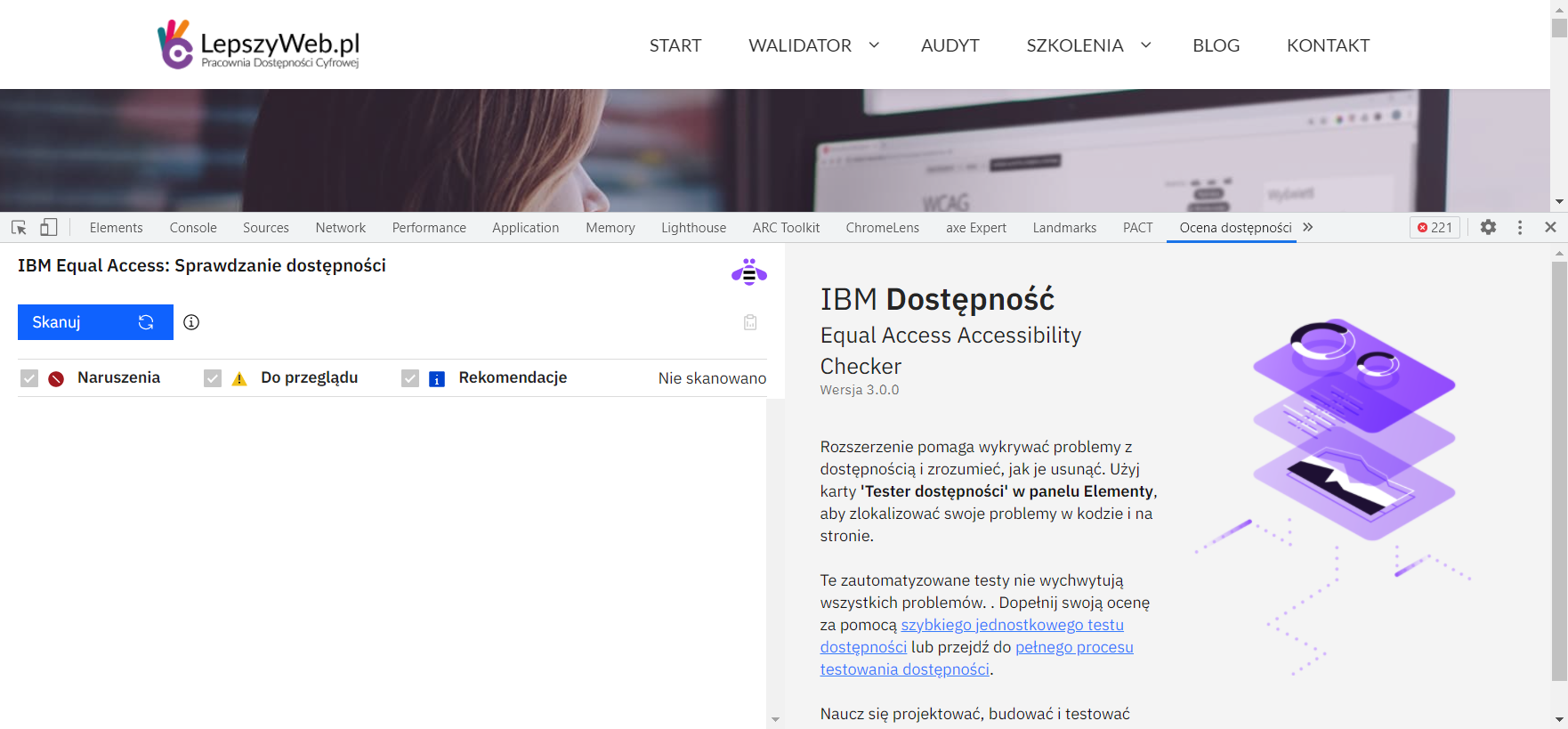
- Prawy panel wyświetla podsumowanie raportu Testera dostępności, a lewy panel pokazuje wynik skanowania z łączną liczbą wykrytych problemów, z liczbami naruszeń, kwestii, które wymagają sprawdzenia oraz ulepszeniami:

- Domyślnie problemy są wyświetlane w widoku „Wymagania”, ale dostępne są również karty „Role elementów” i „Reguły”. Wszystkie widoki pokazują ten sam zestaw problemów.
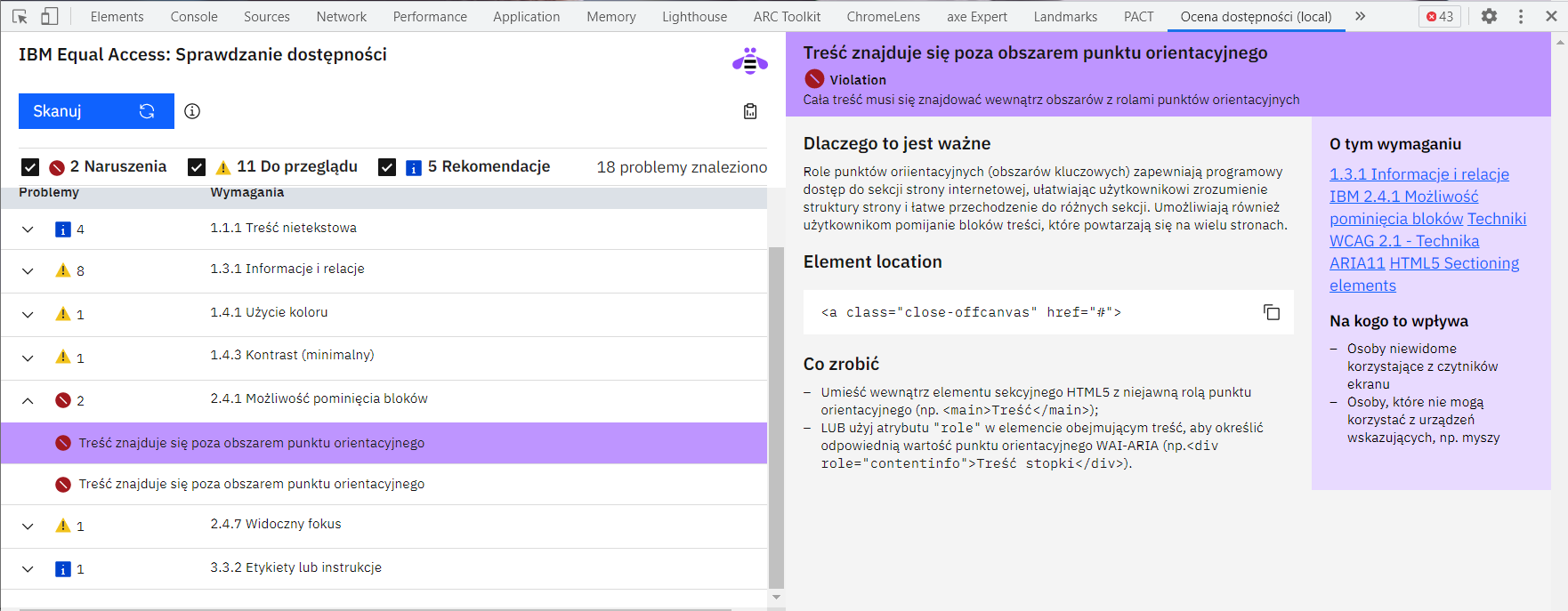
- Karta Wymagania:
- Wybierz ikonę rozwijania obok wymagania w tabeli, aby wyświetlić listę problemów znalezionych w ramach tego wymagania.
- Wybierz wystąpienie problemu, a podsumowanie raportu zostanie zastąpione szczegółowym opisem, który zawiera poziom błędu, dlaczego treść nie działa dostępnie, jakie są wymagania, jakich zasobów użyć, co zrobić, aby naprawić problem, kogo dotyczy i dlaczego jest to ważne:

- Karta Rola elementu:
- Wybierz kartę Role elementów, aby wyświetlić wyniki skanowania uporządkowane według ról elementów na stronie internetowej.
- Rozwiń rolę elementu, aby wyświetlić problemy dla tej roli elementu.
- Wybierz problem, aby:
- Podświetlić problem.
- Wyświetlić szczegółowy opis tego problemu w okienku podsumowania (po lewej stronie).
- Karta Reguły:
- Wybierz kartę Reguły, aby wyświetlić wyniki skanowania według reguły sprawdzania dostępności.
- Rozwiń regułę, aby wyświetlić problemy dla tej reguły.
- Wybierz problem, aby:
- Poświetlić problem.
- Wyświetlić szczegółowy opis tego problemu w okienku podsumowania (po lewej stronie).
- Opcjonalnie możesz wybrać panel Elementy w przeglądarce Chrome lub Inspektor w Firefox, aby wyświetlić wyniki sprawdzania dostępności wraz z poprawkami kodu i testów.
6.4 Tworzenie raportu ze skanowania
Aby wygenerować raport dla pojedynczego skanu w widoku Tester dostępności:
- Postępuj zgodnie z instrukcjami w 6.1 Tester dostępności, aby zeskanować stronę internetową.
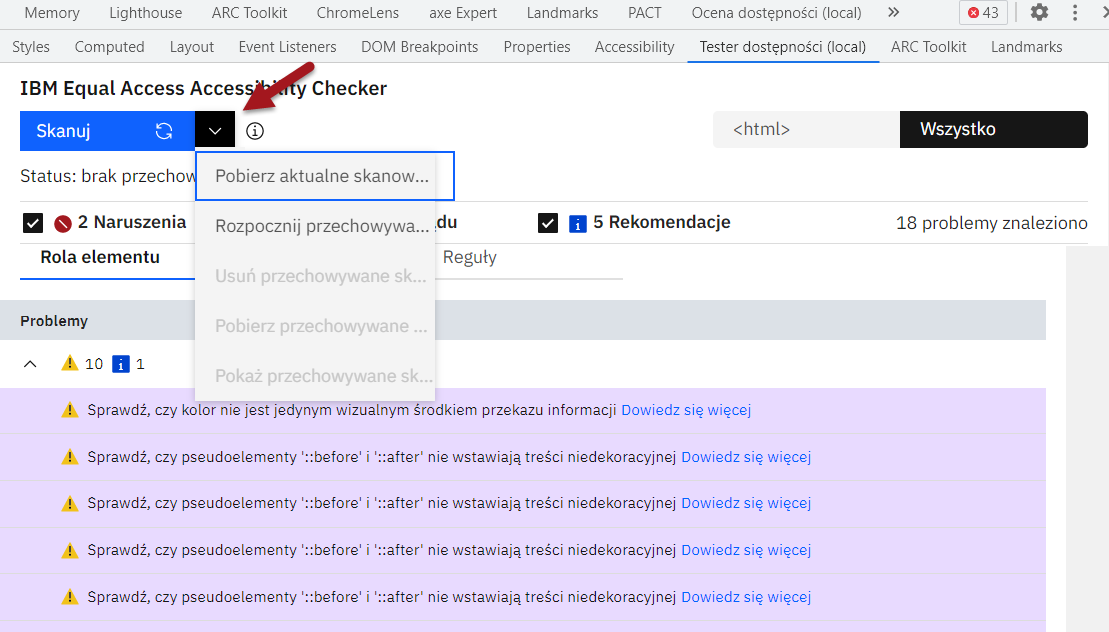
- Otwórz menu rozwijane Raporty, które znajduje się za przyciskiem skanowania.

- Wybierz Pobierz aktualny skan.
- Raport z ostatniego skanowania zostanie pobrany w formacie arkusza kalkulacyjnego HTML i MS Excel.
Aby wygenerować raport dla pojedynczego skanowania w widoku Ocena dostępności:
- Postępuj zgodnie z instrukcjami w 6.3 Ocena dostępności, aby zeskanować stronę internetową.
- Wybierz przycisk Raporty.
- Raport z ostatniego skanowania zostanie pobrany w formacie arkusza kalkulacyjnego HTML i MS Excel.
6.5 Tworzenie raportu z wielu skanów
Wykonaj poniższe czynności, aby połączyć kilka skanów w jeden raport. Można połączyć do 50 skanów. Raporty zawierające więcej niż 50 skanów mogą nie otwierać się poprawnie w MS Excel ze względu na ograniczenia bibliotek używanych do pisania raportów.
- Otwórz widok Tester dostępności (opisany w 6.1 Tester dostępności).
- Otwórz menu rozwijane Raporty.
- Wybierz pozycję menu Rozpocznij przechowywanie skanów.
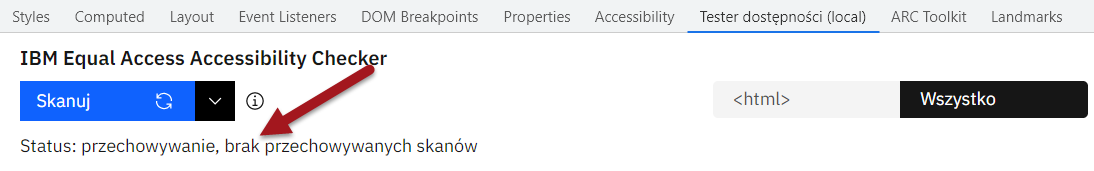
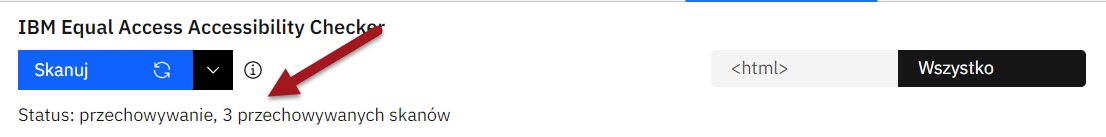
- Wskaźnik stanu poniżej przycisku skanowania pokaże, że teraz przechowujesz skany w celu utworzenia raportu i że żadne skany nie są przechowywane.

- Zeskanuj strony, które chcesz uwzględnić w raporcie. Może to obejmować skany tej samej strony w różnych stanach. Wskaźnik stanu zaktualizuje się, pokazując, ile skanów jest przechowywanych.

- Podczas zapisywania skanów możesz przestać zapisywać skany, wybierając opcję Zatrzymaj przechowywanie skanów w menu rozwijanym Raporty, a zapisane skany nie zostaną utracone. W dowolnym momencie możesz ponownie zapisywać skany.
- Aby usunąć wszystkie zapisane skany, otwórz menu rozwijane Raporty i wybierz opcję Wyczyść przechowywane skany.
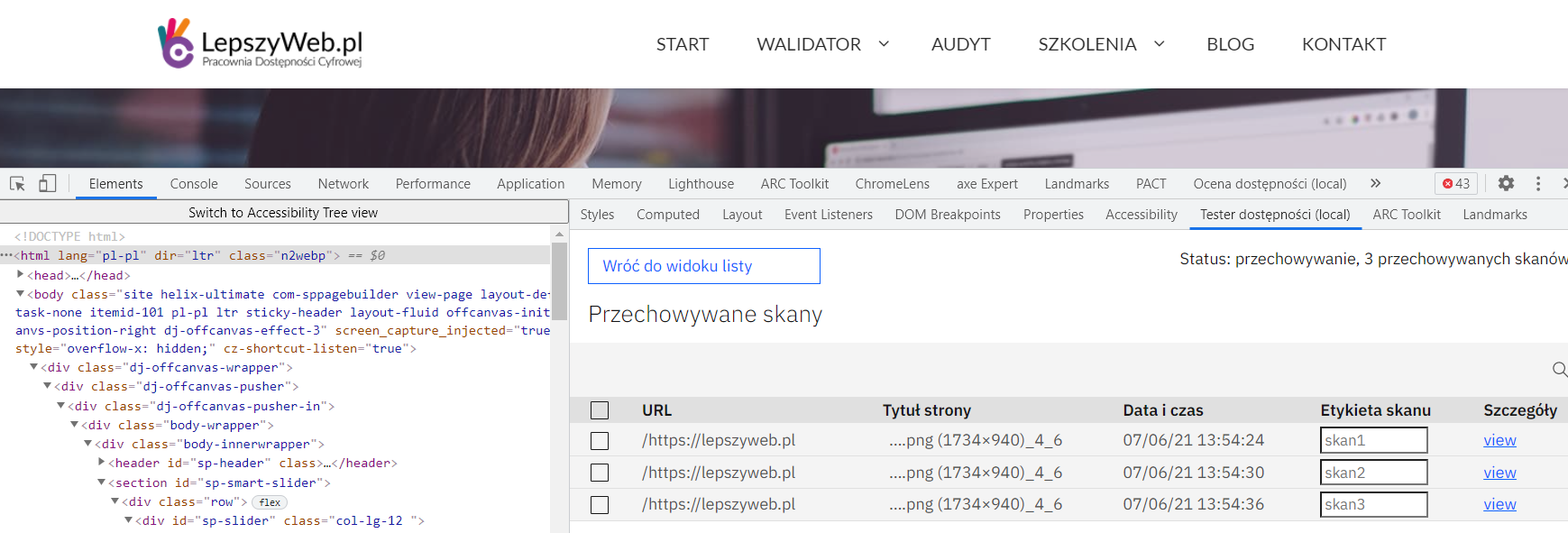
- Po zapisaniu skanów do raportu otwórz menu rozwijane Raporty i wybierz opcję Pokaż przechowywane skany. Spowoduje to otwarcie widoku menedżera skanowania, zawierającego tabelę zawierającą wszystkie zapisane skany.

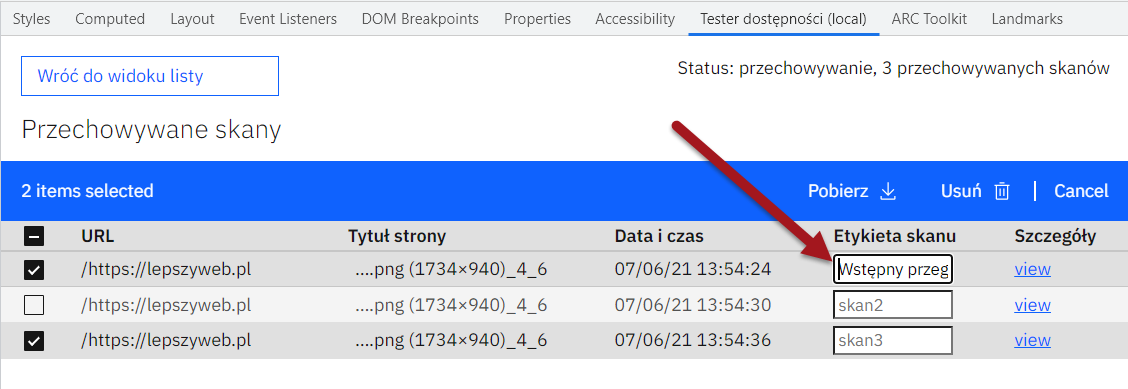
Tworzenie raportu w widoku menedżera skanowania:
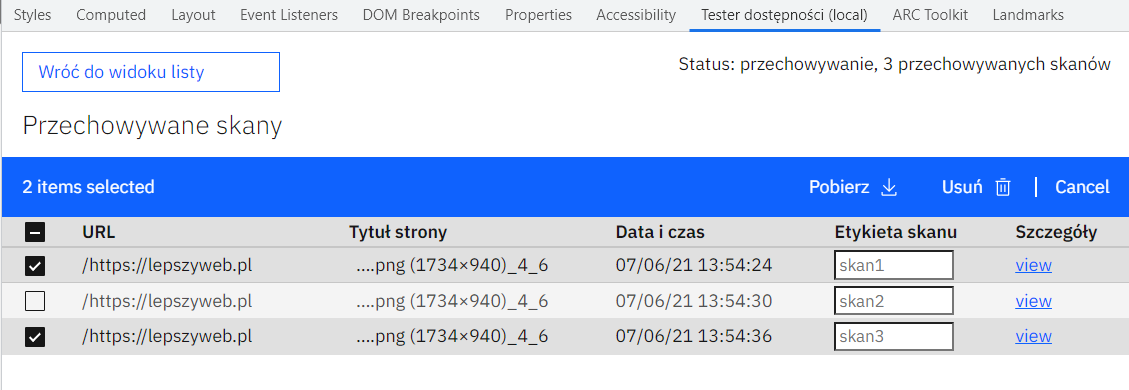
- Przejrzyj wymienione skany i wybierz te, które chcesz umieścić w raporcie. Zaznacz lub usuń zaznaczenie wszystkich zapisanych skanów za pomocą pola wyboru w pierwszej kolumnie wiersza nagłówka tabeli.
-
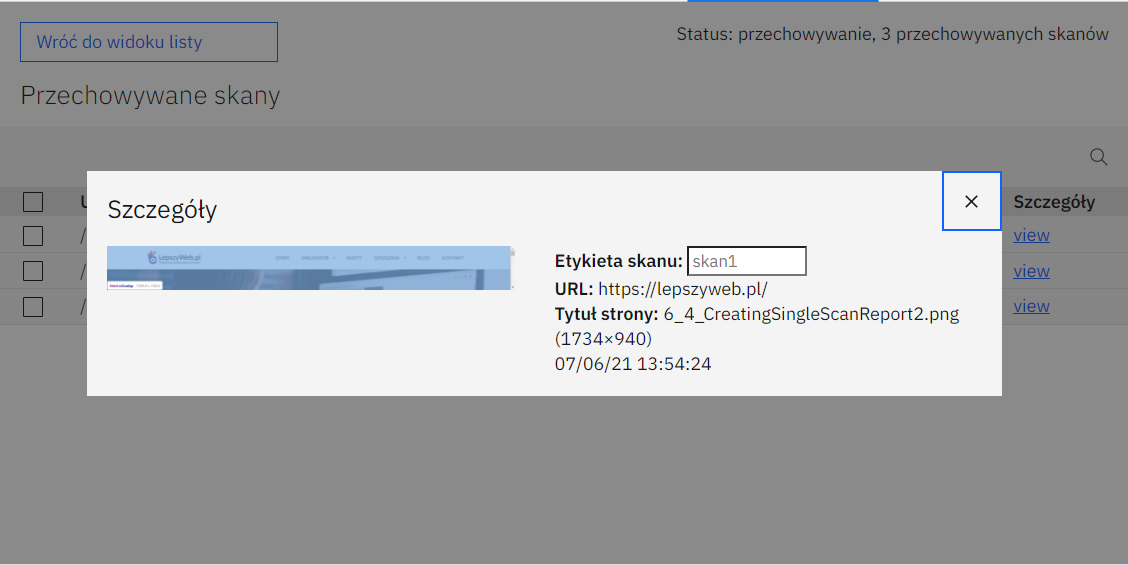
Użyj linku Wyświetl w kolumnie „Szczegóły” po prawej stronie tabeli, aby zobaczyć zrzut ekranu każdego skanu.

- Usuń zaznaczenie dowolnego skanowania, którego nie chcesz umieścić w raporcie, odznaczając jego pole wyboru w tabeli.

- [Opcjonalnie] Aby ułatwić rozróżnienie skanów w raporcie końcowym, wpisz odpowiednie etykiety skanowania w kolumnie „Etykieta skanowania” w tabeli. Etykiety te pojawią się w raporcie końcowym.

- Pobierz arkusz z raportem z wielu skanów, wybierając przycisk Pobierz u góry tabeli. Arkusz kalkulacyjny zostanie pobrany automatycznie.
- Usuń wybrane zapisane skany za pomocą przycisku Usuń Pozwala to zachować pamięć do przechowywania nowych skanów.
- Wróć do głównego widoku sprawdzania, wybierając Powrót do widoku listy.
6.6 Skanowanie ukrytych treści
Domyślnie narzędzie pomija ukrytą zawartość (strony internetowe, które używają elementów visibility:hidden lub display:none, jeśli ta zawartość jest wyświetlana użytkownikowi w dowolnym momencie, należy przetestować treśc strony internetowej, w pełni wykorzystując interfejs użytkownika zgodnie ze scenariuszem użycia w planie testów testów. Upewnij się, że testy uruchamiają wyświetlanie ukrytej treści, aby narzędzie sprawdzania ułatwień dostępu mogło sprawdzić poprawność wyświetlanej treści.
6.7 Skanuj pliki lokalne
Narzędzie sprawdzania ułatwień dostępu domyślnie skanuje lokalne pliki .html lub .htm uruchamiane w przeglądarce Firefox. Wykonaj poniższe czynności, aby zezwolić na skanowanie lokalnych plików .html lub .htm w przeglądarce Chrome:
- Otwórz przeglądarkę Chrome.
- Otwórz menu Okno.
- Wybierz opcję menu Rozszerzenia, aby zobaczyć wszystkie zainstalowane rozszerzenia.
- Wybierz przycisk Szczegóły rozszerzenia IBM Equal Accessibility Checker.
- Przewiń w dół do Zezwól na dostęp do adresów URL plików i włącz tę opcję.
6.8 Rozważania dotyczące dostępności
Poniżej wyróżniono kilka funkcji dostępności umożliwiających dostosowanie i zapewniających łatwy dostęp do funkcji Checker, w tym za pomocą klawiatury lub czytnika ekranu:
- Narzędzie Tester dostępności reaguje na preferowany rozmiar i kolory czcionki użytkownika.
- Zarówno widok Ocena dostępności, jak i widok Tester dostępności są w pełni dostępne za pomocą klawiatury, nawiguj w następujący sposób:
- Użyj klawisza Tab, aby przejść do dowolnego elementu sprawdzania, który można ustawić, zaczynając od przycisku Skanuj po uruchomieniu sprawdzania.
- Po uruchomieniu skanowania ponownie naciśnij klawisz Tab, aby przejść do przycisku menu rozwijanego Raporty.
- W widoku Tester dostępności ponownie naciśnij klawisz Tab, aby przejść do przycisku przełączania „Widok skoncentrowany”. Użyj klawiszy strzałek, aby wybrać, czy lista spraw zawiera wszystkie sprawy (domyślnie), czy tylko sprawy dla aktualnie wybranego elementu i jego elementów podrzędnych. Ta funkcja nie jest dostępna w widoku Ocena dostępności.
- Naciśnij klawisz Tab, aby przejść do pola wyboru według każdego typu problemu i naciśnij klawisz Enter, aby przefiltrować listę problemów według Naruszeń, Do przeglądu lub według Rekomendacji.
- Naciśnij klawisz Tab, aby przejść do kart z listą problemów i użyj klawiszy strzałka w prawo lub strzałka w lewo, aby przechodzić między widokami Role elementów, Wymagania i widokiem Reguły.
- Naciśnij klawisz Tab, aby poruszać się po grupach problemów związanych z każdym wymaganiem, rolą elementu lub regułą. Użyj klawisza Enter, aby otworzyć lub zamknąć grupowanie spraw. W ramach otwartej grupy naciśnij klawisz Tab, aby przejść do każdego problemu, i naciśnij klawisz Enter, aby wybrać bieżący problem.
- Naciśnij klawisz Tab, aby przejść do linku Więcej informacji lub przejść do następnego problemu.
- Użyj hierarchii nagłówków lub zaimplementowanych punktów orientacyjnych, aby szybko przechodzić z jednej sekcji do drugiej.
Lista wdrożonych punktów orientacyjnych jest następująca:- Główny punkt orientacyjny w widokach Ocena dostępności lub Tester dostępności zawiera główną funkcjonalność narzędzia i obejmuje,
- Obszar Liczba problemów: zawiera liczbę problemów według typu oraz łączną liczbę wykrytych problemów.
- Obszar Lista problemów: zawiera listę problemów pogrupowanych według ról elementów, wymagań lub reguł.
- W widoku Tester dostępności główny punkt orientacyjny zawiera również pomoc dotyczącą problemów oraz przegląd zapisanych skanów, jeśli użytkownik o nie poprosi.
- Obszar uzupełniający Podsumowanie skanowania w widoku Ocena dostępności zawiera podsumowanie skanowania po zakończeniu skanowania lub pokazuje pomoc dotycząca problemu, gdy zostanie wybrany.
- Obszar uzupełniający Problem Pomoc w widoku Ocena dostępności zawiera pomoc dotyczącą problemu po wybraniu dowolnego problemu.
- Główny punkt orientacyjny w widokach Ocena dostępności lub Tester dostępności zawiera główną funkcjonalność narzędzia i obejmuje,
7. Raporty sprawdzania dostępności
Narzędzie sprawdzania dostępności może tworzyć raporty dla pojedynczego skanowania lub dla wielu skanów połączonych (raporty z wielu skanów). Raporty pojedynczego skanowania są dostarczane zarówno w formacie arkuszy kalkulacyjnych HTML, jak i MS Excel. Raporty z wielu skanów są dostępne tylko w formacie arkusza kalkulacyjnego MS Excel. Rozdziały 6.4 Tworzenie raportu ze skanowania oraz 6.5 Tworzenie raportu z wielu skanów opisują sposób generowania raportów.
7.1 Raport HTML
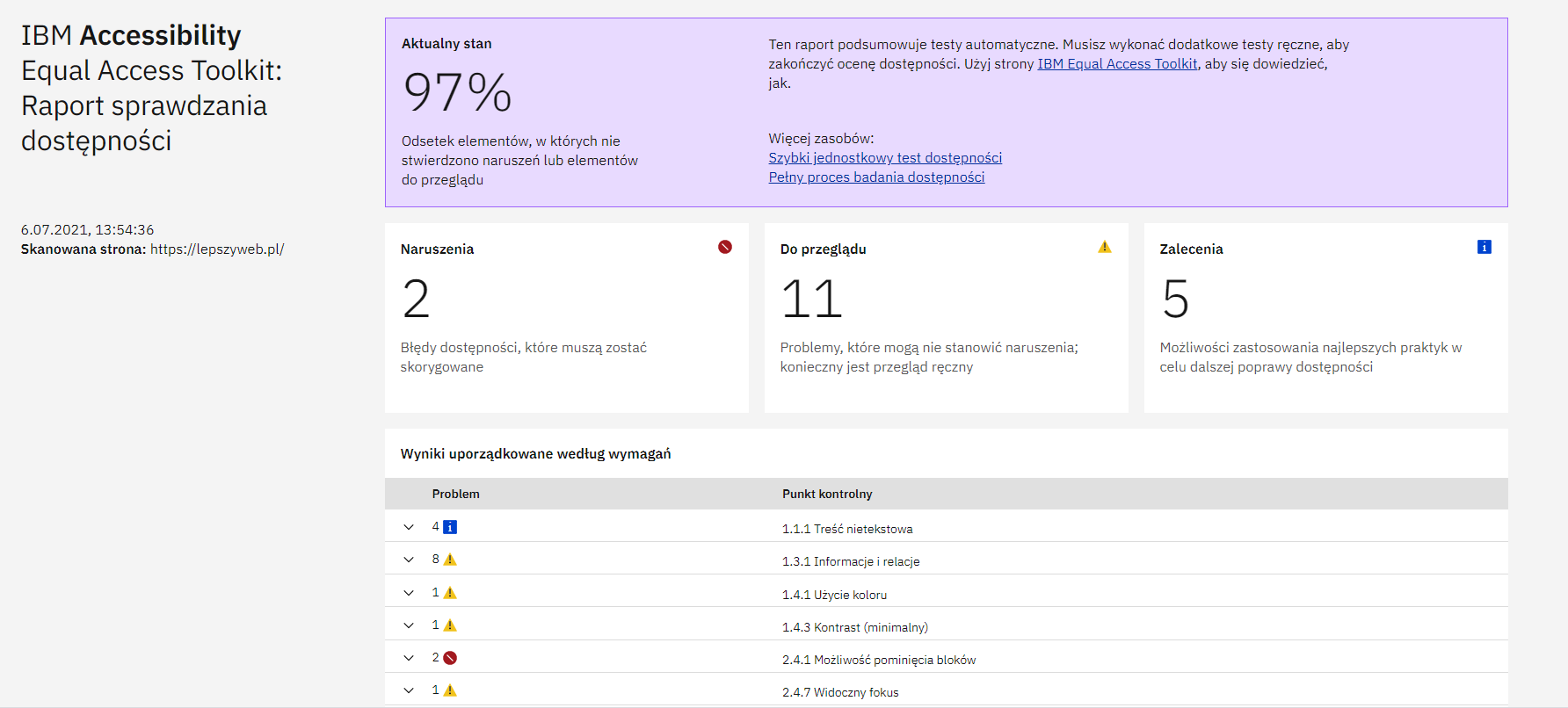
Jest to interaktywny raport zapisany jako plik HTML do wykorzystania w przyszłości. Zawiera datę i godzinę skanowania raportu, adres URL oraz podsumowanie wyników testów, a następnie szczegóły problemu uporządkowane według wymagań, ról elementów i reguł. Każde wystąpienie problemu zawiera również łącze Dowiedz się więcej, które otwiera nakładkę zawierającą bardziej szczegółowy opis problemu.
Bieżący stan dostępności treści internetowych jest wyświetlany jako procent elementów bez wykrytych naruszeń lub elementów do przejrzenia.
Ważna uwaga: ten odsetek jest oparty wyłącznie na testach automatycznych. Pamiętaj, aby wykonać dodatkowe przeglądy i testy ręczne, aby ukończyć oceny dostępności. Użyj zestawu <IBM Equal Access Toolkit jako przewodnika.

7.2 Raport w arkuszu kalkulacyjnym MS Excel
Raport składa się z 5 arkuszy kalkulacyjnych. Może opisywać pojedynczy skan lub wiele skanów.
- Przegląd zawiera nazwę narzędzia i jego wersję, datę skanowania, zestaw reguł, wytyczne i platformę używaną do skanowania oraz podsumowanie ogólnych wyników wszystkich uwzględnionych skanów.
- Zestawienie skanowań zawiera przegląd zestawu skanów w raporcie.
- Zestawienie problemów zawiera przegląd problemów znalezionych we wszystkich skanach. Zagadnienia są podsumowywane według priorytetów, zaczynając od pozycji Poziomu 1, zgodnie z definicją w IBM Equal Access Toolkit, a następnie Poziomu 2 oraz Poziomów 3 i 4. Poziomy 1-3 są niezbędne do spełnienia wymagań IBM. Na każdym poziomie zestawienie zawiera listę problemów, które stanowią naruszenia, kwestie wymagające przeglądu oraz ulepszenia. Liczby są podane dla każdego rodzaju problemu.
- Problemy zawiera szczegóły poszczególnych spraw. Obejmuje to etykietę skanu, identyfikator każdego problemu, odpowiednie wymagania dla dostępności i poziomy zestawu narzędzi.
- Definicja pól definiuje kolumny w pozostałych arkuszach.
W raporcie z wielu skanów, w którym ta sama strona jest skanowana kilka razy, problemy mogą się powtarzać w różnych skanach tej samej strony. Te zduplikowane problemy można zidentyfikować, mając ten sam identyfikator problemu. W przypadku wystąpienia problemów z szablonem witryny lub ponownie użytym komponentem, zostaną one również powtórzone w raporcie, ale mogą mieć różne identyfikatory problemów.
8. Informacje zwrotne
Odwiedź repozytorium git Equal Access, aby:
- Zgłosić problem z narzędziem do sprawdzania.
- Zgłosić problem z regułami sprawdzania lub dokładnością błędów zgłoszonych przez sprawdzarkę.
- Znaleźć informacje o istniejących problemach.